

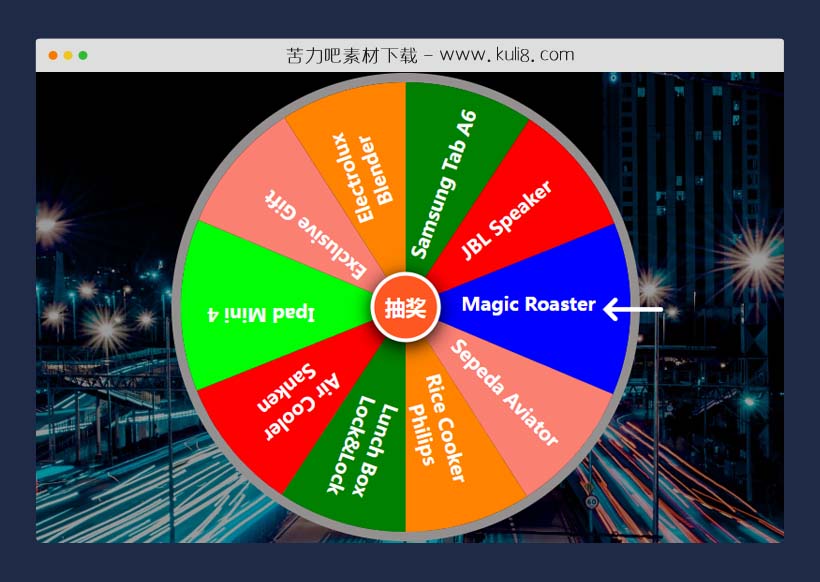
资源描述:一款在线幸运大转盘抽奖特效,可自定义奖项信息,转盘转动和中奖时带mp3音效,非常有气氛。
jquery响应式幸运大转盘抽奖插件(共7个文件)
- wheel.mp3
- arrow-left.png
- script.js
- index.html
- style.css
- applause.mp3
- arrow-bottom.png
使用方法
function shuffle(array) {
var currentIndex = array.length,
randomIndex;
// While there remain elements to shuffle...
while (0 !== currentIndex) {
// Pick a remaining element...
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex--;
// And swap it with the current element.
[array[currentIndex], array[randomIndex]] = [
array[randomIndex],
array[currentIndex],
];
}
return array;
}
function spin() {
// Play the sound
wheel.play();
// Inisialisasi variabel
const box = document.getElementById("box");
const element = document.getElementById("mainbox");
let SelectedItem = "";
// Shuffle 450 karena class box1 sudah ditambah 90 derajat diawal. minus 40 per item agar posisi panah pas ditengah.
// Setiap item memiliki 12.5% kemenangan kecuali item sepeda yang hanya memiliki sekitar 4% peluang untuk menang.
// Item berupa ipad dan samsung tab tidak akan pernah menang.
// let Sepeda = shuffle([2210]); //Kemungkinan : 33% atau 1/3
let MagicRoaster = shuffle([1890, 2250, 2610]);
let Sepeda = shuffle([1850, 2210, 2570]); //Kemungkinan : 100%
let RiceCooker = shuffle([1810, 2170, 2530]);
let LunchBox = shuffle([1770, 2130, 2490]);
let Sanken = shuffle([1750, 2110, 2470]);
let Electrolux = shuffle([1630, 1990, 2350]);
let JblSpeaker = shuffle([1570, 1930, 2290]);
// Bentuk acak
let Hasil = shuffle([
MagicRoaster[0],
Sepeda[0],
RiceCooker[0],
LunchBox[0],
Sanken[0],
Electrolux[0],
JblSpeaker[0],
]);
// console.log(Hasil[0]);
// Ambil value item yang terpilih
if (MagicRoaster.includes(Hasil[0])) SelectedItem = "Magic Roaster";
if (Sepeda.includes(Hasil[0])) SelectedItem = "Sepeda Aviator";
if (RiceCooker.includes(Hasil[0])) SelectedItem = "Rice Cooker Philips";
if (LunchBox.includes(Hasil[0])) SelectedItem = "Lunch Box Lock&Lock";
if (Sanken.includes(Hasil[0])) SelectedItem = "Air Cooler Sanken";
if (Electrolux.includes(Hasil[0])) SelectedItem = "Electrolux Blender";
if (JblSpeaker.includes(Hasil[0])) SelectedItem = "JBL Speaker";
// Proses
box.style.setProperty("transition", "all ease 5s");
box.style.transform = "rotate(" + Hasil[0] + "deg)";
element.classList.remove("animate");
setTimeout(function () {
element.classList.add("animate");
}, 5000);
// Munculkan Alert
setTimeout(function () {
applause.play();
swal(
"Congratulations",
"You Won The " + SelectedItem + ".",
"success"
);
}, 5500);
// Delay and set to normal state
setTimeout(function () {
box.style.setProperty("transition", "initial");
box.style.transform = "rotate(90deg)";
}, 6000);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏
评论数(2) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论