

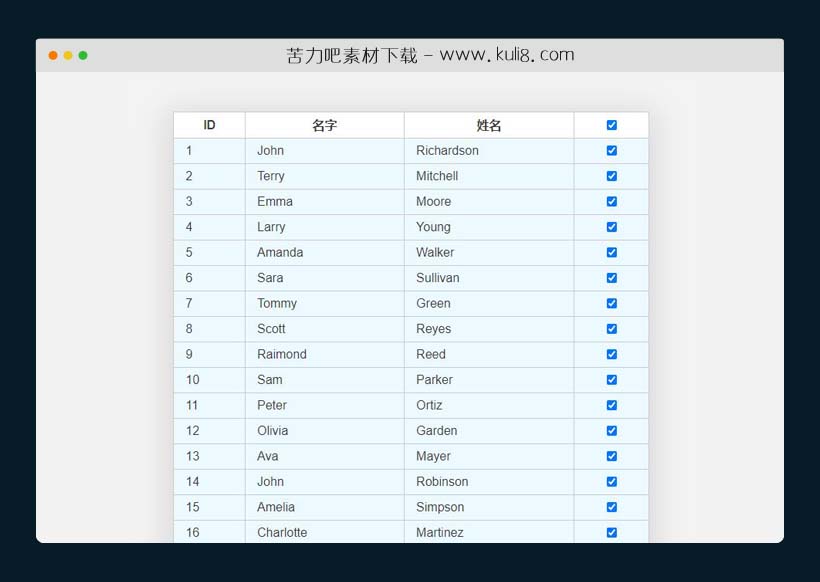
资源描述:一款支持shift键多选功能插件,使用户可以一键选中所有相关的复选框和/或使用CTRL和Shift键选择多个复选框。
jquery列表数据可按shift/ctrl键实现多选功能插件(共37个文件)
- defaultOptions.js.map
- jQueryMultiselectCheckbox.js.map
- jQueryMultiselectCheckbox.js
- index.js.map
- index.html
使用方法
$(".select-all-checkbox").multiselectCheckbox({
checkboxes: ".table .select-checkbox",
sync: ".table .row",
onNotAllChecked: function(selectedMap) {
console.log("Not all checked", selectedMap.orderedByI());
},
onAllChecked: function(selectedMap) {
console.log("All checked", selectedMap.orderedByI());
},
onAllUnchecked: function(selectedMap) {
console.log("All unchecked", selectedMap.orderedByI());
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论