

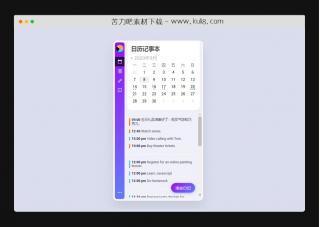
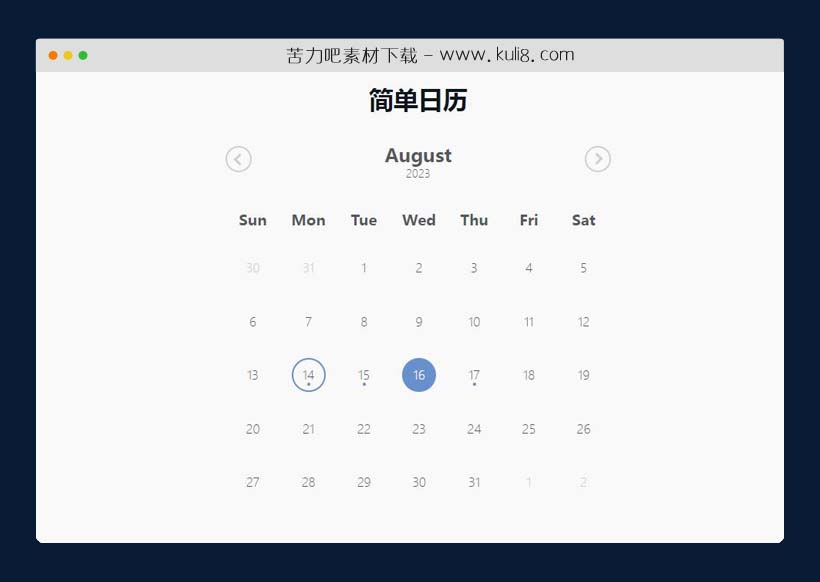
资源描述:一个简单、轻量级、动态、动画化的事件日历插件,可通过单击日期弹出窗口中查看事件的详细信息。
jquery轻量级事件日历插件(共7个文件)
- index.html
使用方法
var $calendar;
$(document).ready(function () {
let container = $("#container").simpleCalendar({
fixedStartDay: 0, // begin weeks by sunday
disableEmptyDetails: true,
events: [
// generate new event after tomorrow for one hour
{
startDate: new Date(new Date().setHours(new Date().getHours() + 24)).toDateString(),
endDate: new Date(new Date().setHours(new Date().getHours() + 25)).toISOString(),
summary: 'Visit of the Eiffel Tower'
},
// generate new event for yesterday at noon
{
startDate: new Date(new Date().setHours(new Date().getHours() - new Date().getHours() - 12, 0)).toISOString(),
endDate: new Date(new Date().setHours(new Date().getHours() - new Date().getHours() - 11)).getTime(),
summary: 'Restaurant'
},
// generate new event for the last two days
{
startDate: new Date(new Date().setHours(new Date().getHours() - 48)).toISOString(),
endDate: new Date(new Date().setHours(new Date().getHours() - 24)).getTime(),
summary: 'Visit of the Louvre'
}
],
});
$calendar = container.data('plugin_simpleCalendar')
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论