

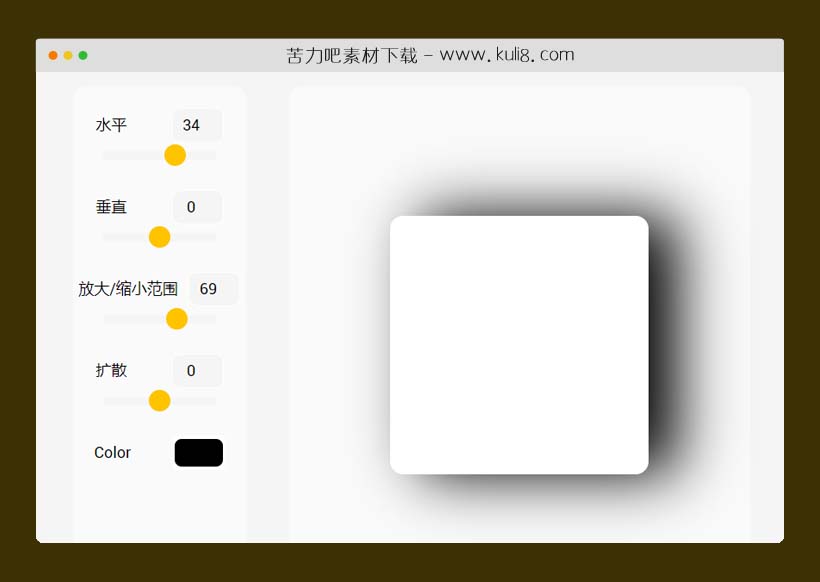
资源描述:一款CSS元素阴影生成器,可以创建自定义DIV元素阴影,拖动滑块可设置:水平/垂直阴影,扩散范围等。
jquery自定义CSS元素阴影生成器插件(共3个文件)
- script.js
- index.html
- style.css
使用方法
function copyToClipboard() {
let textarea = $("textarea");
textarea.select();
document.execCommand("copy");
}
function styleShadow() {
let props = new Array(
$("input[name='horizontal']").val(),
$("input[name='vertical']").val(),
$("input[name='blur']").val(),
$("input[name='spread']").val(),
$("input[name='color']").val()
);
$("div.block").css("box-shadow",
props[0] + "px " +
props[1] + "px " +
props[2] + "px " +
props[3] + "px" +
props[4]
);
let propertiesString = props[0] +
"px " + props[1] + "px " + props[2] + "px " +
props[3] + "px " + props[4] + ";";
$(".css-output > textarea").val("box-shadow: " + propertiesString +
"\n -webkit-box-shadow: " + propertiesString +
"\n -moz-box-shadow: " + propertiesString);
}
$(function () {
styleShadow();
$("input[type='range']").on("input", function () {
let rangeValue = $(this).val();
let parent = $(this).parents(".property");
parent.find("input[type='number']").val(rangeValue);
styleShadow();
})
$("input[type='number']").on("input", function () {
let numberValue = $(this).val();
let parent = $(this).parents(".property");
parent.find(".bottom > input").val(numberValue);
styleShadow();
})
$("input[type='color']").on("input", function () {
styleShadow();
})
$("button.load-button").on("click", function () {
$(this).addClass("scaled").hide(150);
setTimeout(function () {
$(".lds-ring").css("display", "inline-block");
}, 400);
setTimeout(function () {
$(".lds-ring").css("display", "none");
$("textarea").css("display", "block");
$(".copy-button").css("display", "block");
}, 2200);
})
$("button.copy-button").on("click", function () {
copyToClipboard();
$("span.tooltip").css("display", "block").css("opacity", "1");
setTimeout(function () {
$("span.tooltip").animate({
opacity: 0
}, 600).hide(600);
}, 2200)
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

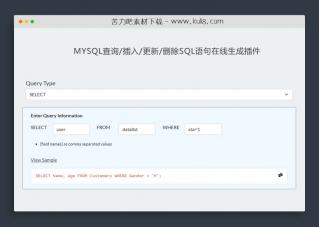
MYSQL查询/插入/更新/删除SQL语句在线生成插件
一款数据库增删改查语句自动生成器实用工具插件,包含:Select、INSERT、UPDATE、DELETE、CREATE DATABASE、RENAME DATABASE等。
实用工具

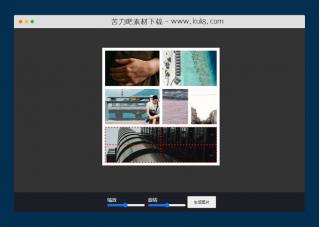
jquery九宫格布局的图片拖拽移动编辑工具
CanvasTable是一个图片DIY编辑工具,可鼠标按住图片拖拽移动到九宫格中任何位置,自动替换图片位置。还可自由设置选中图片的尺寸大小、旋转角度、生成海报图片。
实用工具

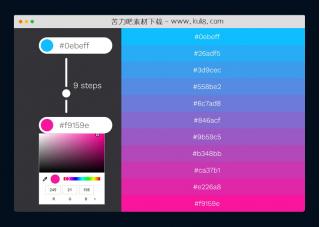
jquery支持自定义的16进制颜色选择器
这是一款基于Vue.js创建的带有混合器十六进制颜色选择器插件,支持同时拾取两种颜色,并生成一组渐变递进的颜色值。可对生成的两个颜色通过左侧工具垂直滑块调整颜色间隔密度,非常的方便。此插件有助于前端设计师方便快速的选择颜色组合。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论

