

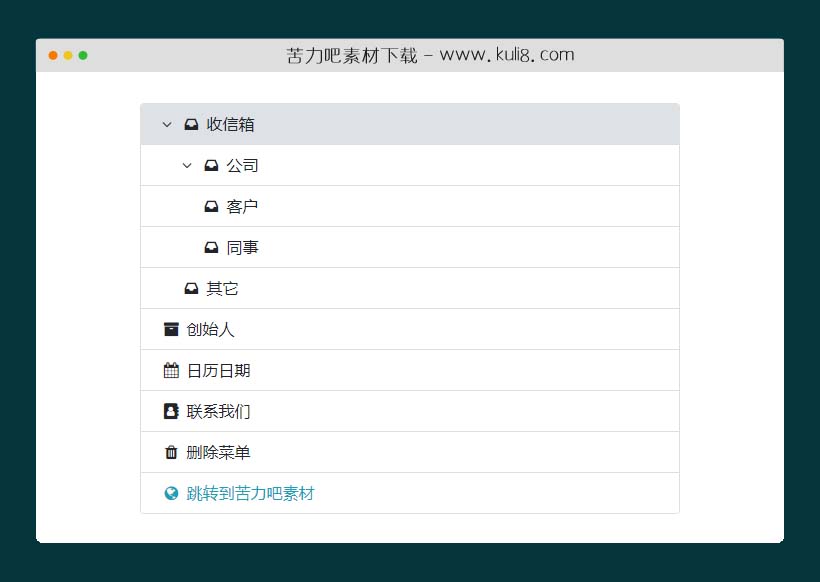
资源描述:使用最新的Bootstrap 5框架创建一个动态、可折叠/可扩展的树形展开收缩菜单。
jquery基于Bootstrap创建的自定义折叠菜单(共5个文件)
- index.html
使用方法
$(function () {
var json = [
{
text: "收信箱",
icon: "fa fa-inbox fa-fw",
nodes: [
{
text: "公司",
icon: "fa fa-inbox fa-fw",
nodes: [
{
icon: "fa fa-inbox fa-fw",
text: "客户"
},
{
icon: "fa fa-inbox fa-fw",
text: "同事"
}
]
},
{
icon: "fa fa-inbox fa-fw",
text: "其它"
}
]
},
{
icon: "fa fa-archive fa-fw",
text: "创始人"
},
{
icon: "fa fa-calendar fa-fw",
text: "日历日期"
},
{
icon: "fa fa-address-book fa-fw",
text: "联系我们"
},
{
icon: "fa fa-trash fa-fw",
text: "删除菜单"
},
{
icon: "fa fa-globe fa-fw",
text: "跳转到苦力吧素材",
class: "text-info",
href: "https://kuli8.com"
}
];
$('#tree').bstreeview({
data: json,
expandIcon: 'fa fa-angle-down fa-fw',
collapseIcon: 'fa fa-angle-right fa-fw',
indent: 1.25,
parentsMarginLeft: '1.25rem',
openNodeLinkOnNewTab: true
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论