

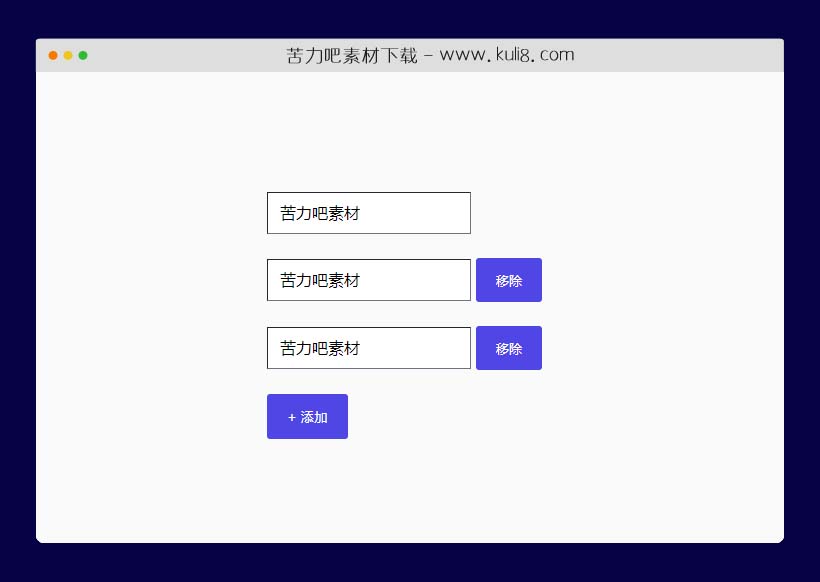
资源描述:一款可复制input文本框的克隆插件,理论上可复制克隆带有默认值的input文本框,还可移除。
jquery可无限克隆添加文本框插件(共3个文件)
- jquery.simpleClone.js
- jquery.simpleClone.min.js
- index.html
使用方法
(function ($) {
'use strict';
$.fn.simpleClone = function (options) {
const opts = $.extend({}, $.fn.simpleClone.defaults, options);
const elems = this;
return elems.each(function () {
$(this).on('click', function (e) {
e.preventDefault();
const $self = $(this);
const $wrap = $self.closest('.' + opts.addButtonWrapClass);
const $targetWrap = $wrap.prev();
const $targets = $targetWrap.find('.' + opts.targetClass);
const $target = $targets.first();
const count = $target.parent().children('.' + opts.targetClass).length + 1;
if (opts.cloneLimit === false || (typeof opts.cloneLimit === 'number' && count <= opts.cloneLimit)) {
let $clone = $target.clone(true);
const rmvButton = document.createElement('button');
rmvButton.type = 'button';
rmvButton.className = opts.removeButtonClass === null ? $.fn.simpleClone.defaults.removeButtonClass : $.fn.simpleClone.defaults.removeButtonClass + ' ' + opts.removeButtonClass;
rmvButton.innerText = opts.removeButtonText;
$clone.append(rmvButton);
$clone.find('select').each(function(index, item) {
$(item).val($target.find('select').eq(index).val());
});
if (opts.copyValue === false) {
$clone.find('input:not("input[type=radio], input[type=button], input[type=submit]"), textarea, select').each(function(index, item) {
$(item).val('');
});
}
if ($.isFunction(opts.filterCloneElement)) {
$clone = opts.filterCloneElement.call(elems, $clone, opts);
}
if ($.isFunction(opts.onClone)) {
opts.onClone.call(elems, $clone, opts);
}
$target.parent().append($clone);
if ($.isFunction(opts.onComplete)) {
opts.onComplete.call(elems, $clone, opts);
}
} else {
const message = document.createElement('span');
message.className = opts.limitMessageClass;
message.innerText = opts.limitMessageText;
if ($self.next('.' + opts.limitMessageClass).length === 0) {
$self.after(message);
setTimeout(function () {
$self.next('.' + opts.limitMessageClass).fadeOut().remove();
}, 4000);
}
}
});
$(document).on('click', '.' + $.fn.simpleClone.defaults.removeButtonClass, function (e) {
e.preventDefault();
const $self = $(this);
if ($.isFunction(opts.onRemove)) {
opts.onRemove.call(elems, opts);
}
$self.parent().remove();
if ($.isFunction(opts.onCompleteRemove)) {
opts.onCompleteRemove.call(elems, opts);
}
});
});
};
$.fn.simpleClone.defaults = {
copyValue : true,
cloneLimit : false,
limitMessageClass : 'simpleClone-clnLmt',
limitMessageText : 'Maximum count has been reached.',
targetClass : 'simpleClone-clnElem',
addButtonWrapClass: 'simpleClone-btnWrap',
removeButtonClass : 'simpleClone-rmvBtn',
removeButtonText : '移除',
filterCloneElement: null,
onClone : null,
onComplete : null,
onRemove : null,
onCompleteRemove : null
};
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项

jquery圆形容器内小球可触摸鼠标拖放改变数值特效
Knobby.js是一个圆形旋钮插件,将input文本框中的数字输入转换为一个圆形容器小球旋钮控件,并支持鼠标拖动和触摸事件。支持自定义数值范围。
其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论