

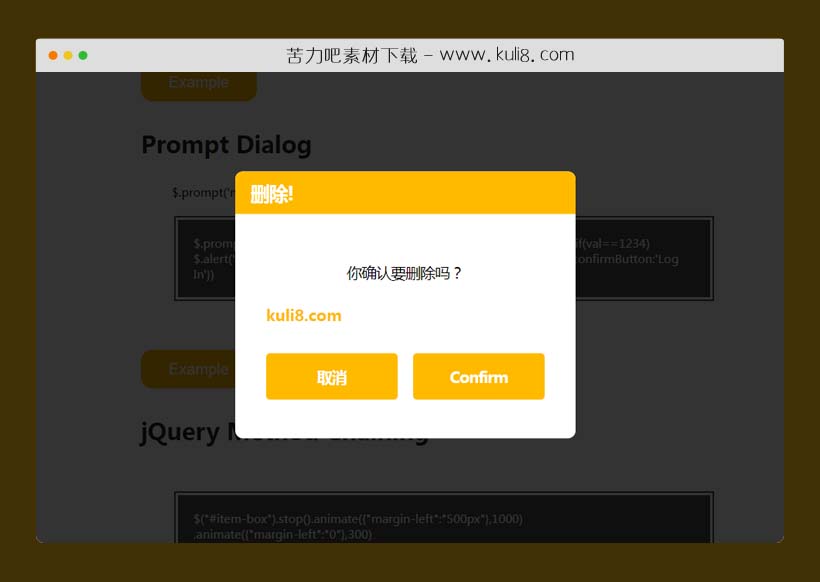
资源描述:一款橙色风格响应式弹出窗口,可自定义弹出层按钮、提示内容,可设置input文本框或文本内容。
jquery橙色响应式自定义弹出框插件(共5个文件)
- jquery.alert.css
- jquery.alert.js
- jquery.alert.min.js
- index.html
- jquery.alert.min.css
使用方法
$(function(){
$('.alert-btn').click(function(){
$.alert('An Alert Dialog By jQueryScript',{em:'Emphasized Text',title:'Alert Dialog'})
})
$('.confirm-btn').click(function(){
$.confirm('你确认要删除吗?',{em:'kuli8.com',title:'删除!',callEvent:function(){$.alert('Deleted')},cancelEvent:function(){$.alert('确认');},cancelButton:'取消'})
})
$('.prompt-btn').click(function(){
$.prompt('Try To Type 1234',{title:'Login Form',callEvent:function(val){if(val==1234) $.alert('Invalid Password'); else $.alert('Logged In');},input:'password',confirmButton:'Log In'})
})
$('.colorChange-btn').click(function() {
$("#item-box").stop().animate(
{"margin-left":"500px"},1000
).animate(
{"margin-left":"0"},300
).delay(300).alert('Another Dialog',
{
callEvent:function(){
$("#item-box").stop().animate(
{"margin-left":"500px"},1000
).animate(
{"margin-left":"0"},300
)
}
});
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层

jquery响应式多功能支持自定义的弹出层对话框插件
此插件可以创建确认、取消选项的确认弹出框。它支持AJAX、iframe和HTML内容,还可以用它显示确认、错误、信息、提示、问题和警告等回调提示信息。
弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论



