

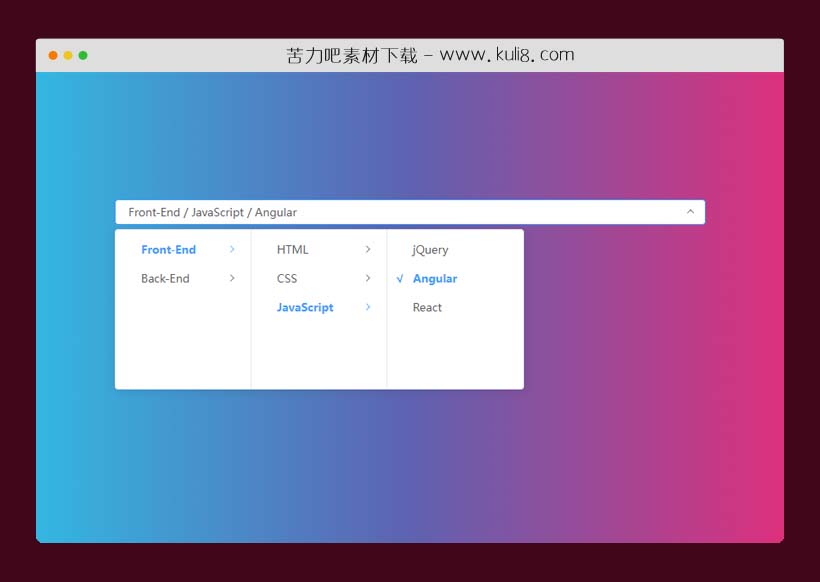
资源描述:一款响应式下拉导航菜单插件,从js数组中生成的多级横向导航菜单,可选择选中并赋值显示到DIV中。
jquery从JS对象数组中生成多级下拉列表特效(共5个文件)
- cascader.js
- cascader.css
- index.html
- languages.js
- bootstrap.min.css
使用方法
$(function(){
// parse the data
languages.forEach(function(item){
item.label = item.name
item.value = item.indexcode
item.children = item.s
item.s.forEach(function(item2){
item2.label = item2.name
item2.value = item2.indexcode
if (item2.s && item2.s.length) {
item2.children = item2.s
item2.s.forEach(function(item3){
item3.label = item3.name
item3.value = item3.indexcode
})
}
})
})
// initialize the plugin on the input field and done
$('#test').zdCascader({
data: languages,
container: '#test',
onChange: function(value, label, datas){
console.log(value, label, datas);
}
});
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论




