

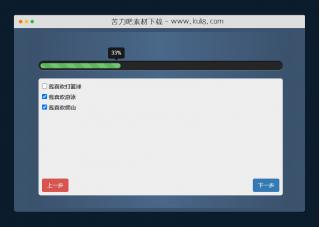
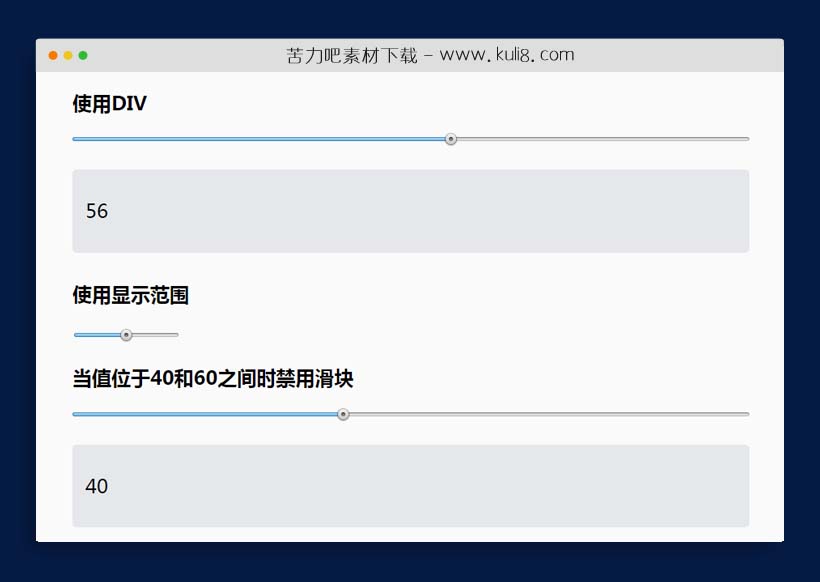
资源描述:一款兼容电脑端和手机端的进度滑块特效代码,支持自定义设置:DIV滑块、指定值禁用、同时多个滑块、自定义样式等。
jquery可自定义支持触摸拖动进度滑块插件(共31个文件)
- quinn.css
- jquery.quinn.js
- underscore-min.js
- jquery.quinn.min.js
- pavlov.min.js
- README.markdown
- pavlov.js
- construction.specs.js
- set_value.specs.js
- index.html
- jquery.easing.min.js
- index.html
使用方法
$('.slider').quinn({
change: function (newValue, slider) {
$('#result1').html(newValue)
}
});
$("input[type=range]").quinn({
});
$('.multiple').quinn({ value: [15, 30, 70, 85]});
$('.rainbow').quinn({
});
$('.disable').quinn({
value:0,
drag: function (newValue, slider) {
/* Prevent selection of 41 to 59. */
if (newValue > 40 && newValue < 60) {
return false;
}
},
change: function (newValue, slider) {
$('#result2').html(newValue)
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度

jquery页面滚动文章阅读进度条插件
一个轻量级且易于使用的页面进度条插件,固定于页面顶部进度条,拉动页面滚动条表示阅读位置,进度条也随之拉伸。可自定义页面顶部进度条的参数:背景颜色、高度。
图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论