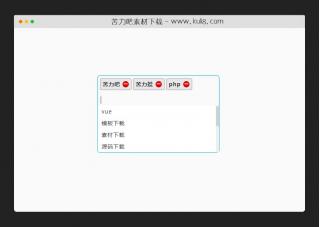
资源描述:一款轻量级input文本框当前内容插入字符,可在光标位置插入自定义任何字符串,超实用。
jquery文本框数值中任意位置插入自定义内容插件(共3个文件)
- jquery.insert-at-cursor.min.js
- jquery.insert-at-cursor.js
- index.html
使用方法
$(function() {
$.initCursor('.a');
$('#b').click(function() {
$("#a").insertAtCursor("<span contenteditable='false'>{456}</span>");
})
$("#e").click(function() {
$("#o").insertAtCursor("<span contenteditable='false'>{123}</span>");
})
$("#f").click(function() {
$('.a').insertAtCursor("<span contenteditable='false'>{all}</span>");
});
$("#c").click(function() {
var text= $.trim($("#a").text());
alert(text);
console.log(text);
})
$("#d").click(function() {
var text= $.trim($("#o").text());
alert(text);
console.log(text);
});
$('#bo').click(function() {
$("#ao").insertAtCursor('{text}');
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论