

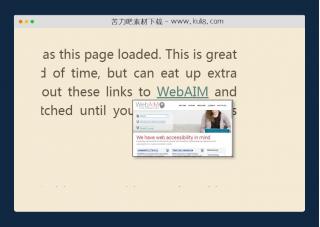
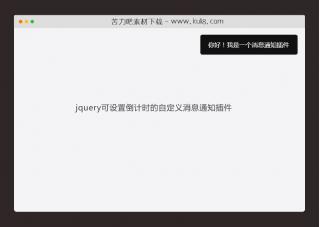
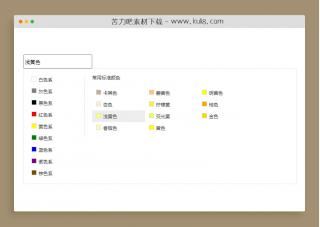
资源描述:一款支持文本内容和表单提交的提示窗口插件,提供了多种不同模式的提示窗口,可自定义设置确认取消按钮和表单填写。
jquery支持自定义带回调函数的弹出窗口插件(共2个文件)
- index.html
使用方法
document.getElementById("button-hello-world").addEventListener("click", function () {
bootstrap.showModal({title: "Hello World!", body: "A very simple modal dialog without buttons."})
})
document.getElementById("button-alert").addEventListener("click", function () {
bootstrap.showAlert({title: "Hi", body: "Please press ok, if you like or dislike cookies."})
})
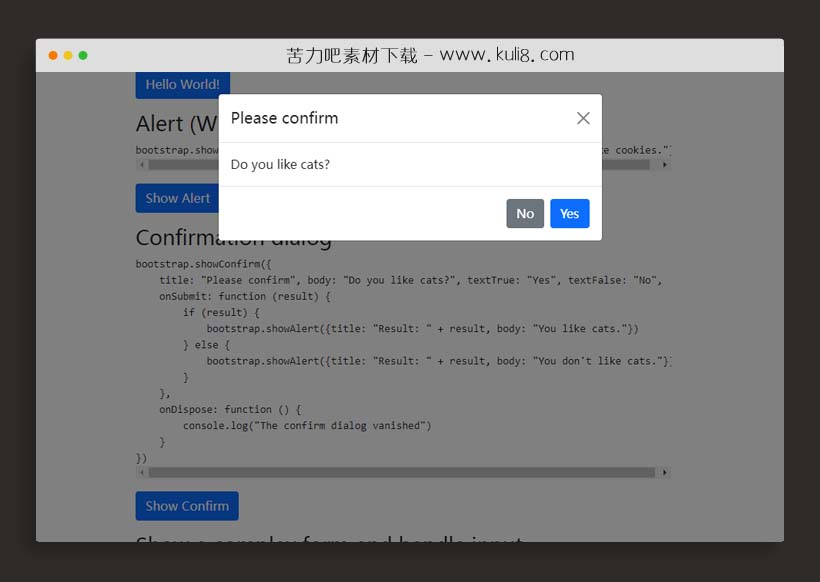
document.getElementById("button-confirm").addEventListener("click", function () {
bootstrap.showConfirm({
title: "Please confirm", body: "Do you like cats?", textTrue: "Yes", textFalse: "No",
onSubmit: function (result) {
if (result) {
bootstrap.showAlert({title: "Result: " + result, body: "You like cats."})
} else {
bootstrap.showAlert({title: "Result: " + result, body: "You don't like cats."})
}
},
onDispose: function () {
console.log("The confirm dialog vanished")
}
})
})
document.getElementById("button-form").addEventListener("click", function () {
bootstrap.showModal({
title: 'Complex Form',
body:
'<form><div class="form-group row mb-2">' +
'<div class="col-3"><label for="text" class="col-form-label">Text</label></div>' +
'<div class="col-9"><input type="text" class="form-control" id="text"/></div>' +
'</div>' +
'<div class="form-group row mb-2">' +
'<div class="col-3"><label for="select" class="col-form-label">Select</label></div>' +
'<div class="col-9"><select id="select" class="form-control">' +
'<option value=""></option>' +
'<option value="red">red</option><option value="green">green</option><option value="blue">blue</option>' +
'</select></div>' +
'</div>' +
'<div class="form-group row">' +
'<div class="col-3"><label for="textarea" class="col-form-label">Textarea</label></div>' +
'<div class="col-9"><textarea id="textarea" rows="5" class="form-control"></textarea></div>' +
'</div></form>',
footer: '<button type="button" class="btn btn-link" data-bs-dismiss="modal">Cancel</button><button type="submit" class="btn btn-primary">Send</button>',
onCreate: function (modal) {
// create event handler for form submit and handle values
modal.element.querySelector("button[type='submit']").addEventListener("click", function (event) {
event.preventDefault()
const formElement = modal.element.querySelector("form")
bootstrap.showAlert({
title: "Result",
body:
"<b>text:</b> " + formElement.querySelector("#text").value + "<br/>" +
"<b>select:</b> " + formElement.querySelector("#select").value + "<br/>" +
"<b>textarea:</b> " + formElement.querySelector("#textarea").value
})
modal.hide()
})
}
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论