

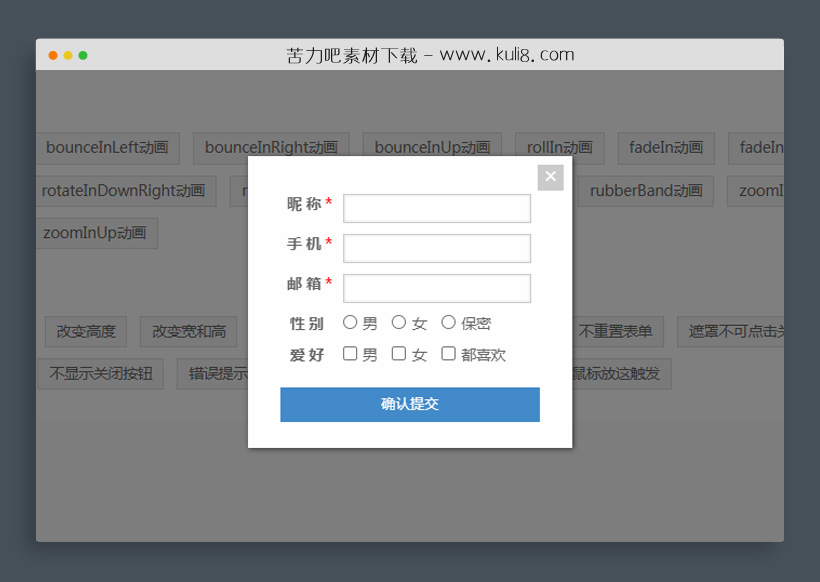
资源描述:一款响应式弹出层特效代码,含多种弹出css3动画效果,非常的实用!
jquery多功能表单验证弹出层插件(共6个文件)
- index.html
使用方法
使用说明:
/*
* 看了下面的调用示例,你就可以自定义弹框了哦。
* - $(element).hDialog(); //默认调用弹框;
* - $(element).hDialog({box: '#demo'}); //自定义弹框容器ID/Class;
* - $(element).hDialog({boxBg: '#eeeeee'}); //自定义弹框容器背景;
* - $(element).hDialog({modalBg: '#eeeeee'}); //自定义遮罩背景颜色;
* - $(element).hDialog({closeBg: '#eeeeee'}); //自定义关闭按钮背景颜色;
* - $(element).hDialog({width: 500}); //自定义弹框宽度;
* - $(element).hDialog({height: 400}); //自定义弹框高度;
* - $(element).hDialog({position: 'top'}); //top:弹框顶部居中,center:绝对居中,left:顶部居左;
* - $(element).hDialog({triggerEvent: 'mouseenter'}); //弹框触发方式;
* - $(element).hDialog({effect: 'fadeOut'}); //弹框关闭效果;
* - $(element).hDialog({closeHide: false}); //是否隐藏关闭按钮(默认true:不隐藏,false:隐藏)
* - $(element).hDialog({resetForm: false}); //false:不重置表单,反之重置;
* - $(element).hDialog({modalHide: false}); //false:点击遮罩背景不关闭弹框,反之关闭;
* - $(element).hDialog({escHide: false}); //false:按ESC不关闭弹框,反之关闭;
*
* 也可以这样:
* - $(element).hDialog({
* box: '#demo',
* boxBg: '#eeeeee',
* modalBg: '#eeeeee',
* closeBg: 'rgba(0,0,0,0.6)',
* width: 500,
* height: 400,
* positions: 'top',
* triggerEvent: 'mouseenter',
* effect: 'hide',
* closeHide: false,
* resetForm: false,
* modalHide: false,
* escHide: false,
* beforeShow: function(){ alert('执行回调'); },
* afterHide: function(){ alert('执行回调'); }
* });
*
* 下面是简单的扩展方法(以后再慢慢补充吧):
* - $.tooltip('错误提示文字'); 或者 $.tooltip('正确提示文字',4000,true); //内置2种提示风格(参数1为提示文字,参数2为自动关闭时间,参数3:true为正确,false为错误)
* - $.showLoading('正在加载...',100,30); 或者 $.hideLoading(); //显示/移除加载(参数1为说明文字,参数2为宽度,参数3为高度,默认宽高为90*30,可不填写)
* - $.goTop(); //返回顶部,(参数1:和屏幕底部的距离,参数2:和屏幕右侧的距离; PS:自定义一定要加单位,比如px,em, 也可以是百分比哦)
*/
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论