

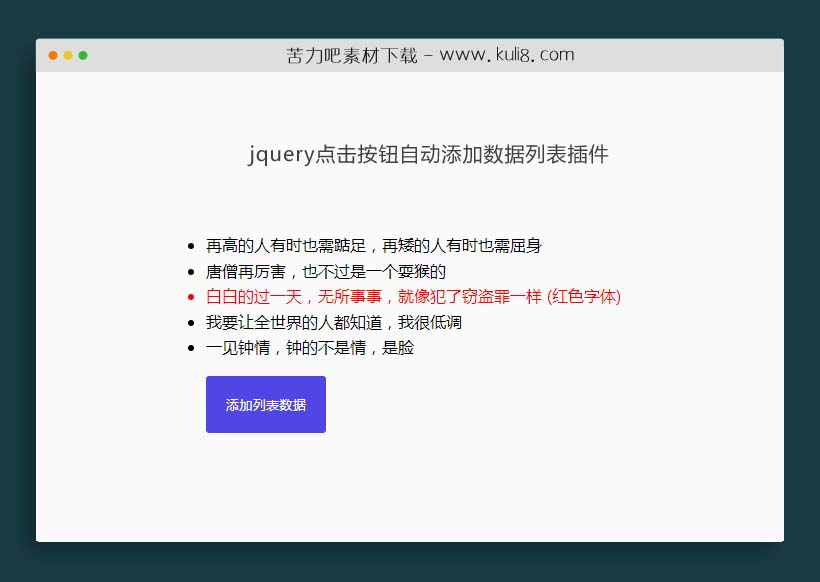
资源描述:一款DIV末尾点击触发自动添加数据列表特效,可自定义设置添加数据后第几条数据字体颜色。
jquery点击按钮自动添加数据列表插件(共2个文件)
- jquery.waitforChild.js
- index.html
使用方法
$('#example').on('click', function(){
$('#mylist').append('<li class="third">New List Item 3 (Colored)</li>');
$('#mylist').append('<li class="fourth">New List Item 4</li>');
$('#mylist').append('<li class="fifth">New List Item 5</li>');
$('#mylist').waitforChild({
onFound: function(child) {
child.addClass('colored');
},
querySelector: 'li.third'
});
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论