

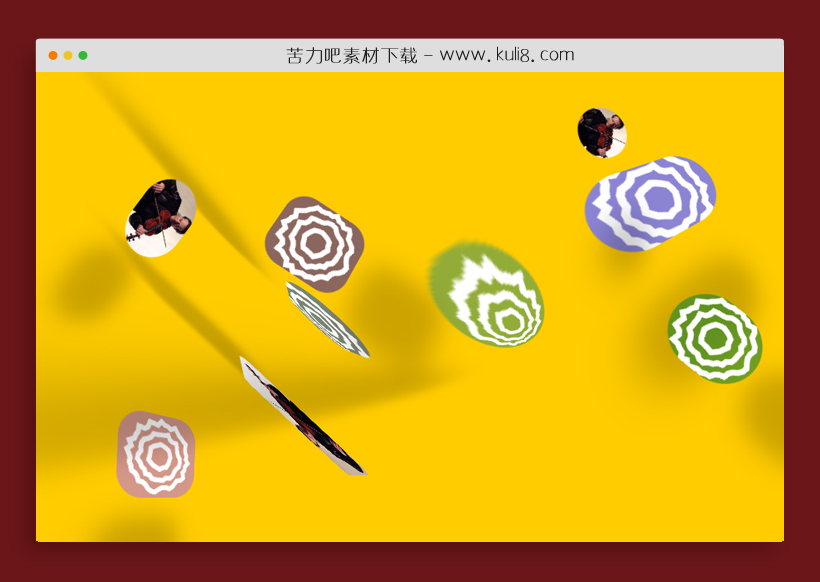
资源描述:浏览器显示区域为容器,多张图片从左上角滚动而出,各自随机浮动,很NICE!
jquery一款css3制作的图片动画特效代码(共6个文件)
- demo.html
使用方法
HTML代码:
<div data-code=true>
<div class="test">
<div class="test one"></div>
<div class="test two"></div>
<div class="test three"></div>
<div class="test one"></div>
<div class="test two"></div>
<div class="test three"></div>
<div class="test one"></div>
<div class="test two"></div>
<div class="test three"></div>
<div class="test one"></div>
<div class="test two"></div>
<div class="test three"></div>
</div>
</div>
jquery脚本代码:
$.fn.test = function() { var cH = $(window).height(); var cW = $(window).width(); return this.each(function() { var el = $(this); var w = 10 + (5 * Math.floor((Math.random() * 15))); var h = 10 + (5 * Math.floor((Math.random() * 15))); var t = 10 + (Math.floor(Math.random() * (cH-h))); var l = 10 + (Math.floor(Math.random() * (cW-w))); var r = Math.floor(Math.random() * 360); var duration = 1000 + Math.floor((Math.random() * 5000)); //here is the CSSAnimate :-) el.CSSAnimate({ y: t, x: l, width: w, height: h, skew: r/3, "border-radius": Math.floor(Math.random() * el.width()), "rotate": r, "transform-origin": Math.floor(Math.random() * 100)+"% "+Math.floor(Math.random() * 100)+"%", "background-color": "rgba("+Math.floor(Math.random() * 255)+","+Math.floor(Math.random() * 255)+","+Math.floor(Math.random() * 255)+","+(.6+Math.random()*.4)+")" }, duration, 0, "linear", function() { el.test(); }) }) }; $(".test").test();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论