

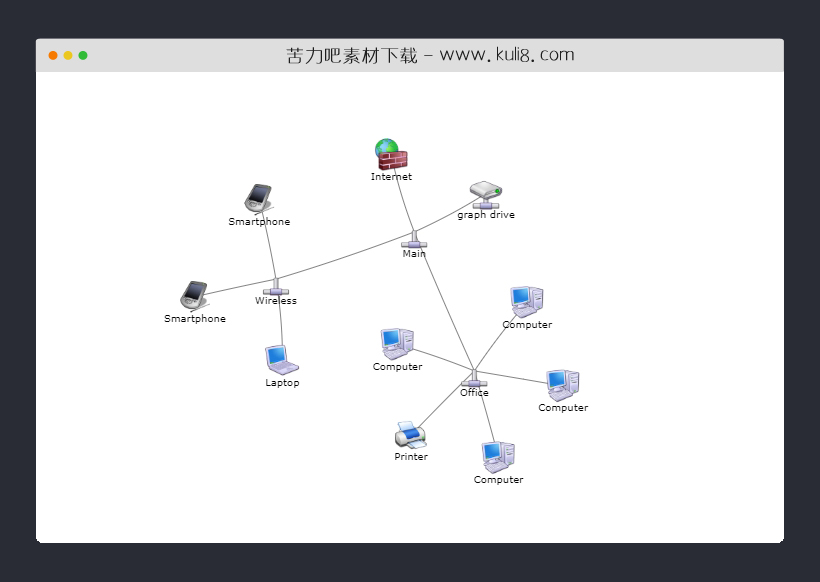
资源描述:一款集成多种模型的分支结构图插件,支持鼠标拖拽、滚轮放大等一些交互操作。
vis时间线+组织结构图(共156个文件)
- vis.css
- vis.min.js
- vis.min.css
- vis.js
- dataview.html
- dataset.html
- graph.html
- index.html
- timeline.html
- index.html
- graphviz_gallery.html
- 07_selections.html
- 14_dot_language.html
- 20_navigation.html
- 05_social_network.html
- 10_multiline_text.html
- 16_dynamic_data.html
- 24_hierarchical_layout_userdefined.html
- 08_mobile_friendly.html
- 13_dashed_lines.html
- 19_scale_free_graph_clustering.html
- 11_custom_style.html
- 01_basic_usage.html
- 24_zuzhitx.html
- 24_zuzhifa.html
- 17_network_info.html
- 18_fully_random_nodes_clustering.html
- 09_sizing.html
- 06_groups.html
- 22_les_miserables.html
- 15_dot_language_playground.html
- index.html
- 25_physics_configuration.html
- 21_data_manipulation.html
- 02_random_nodes.html
- 12_scalable_images.html
- groupsbl9.html
- 04_html_data.html
- requirejs_example.html
- index.html
- 01_basic.html
- 06_event_listeners.html
- 02_dataset.html
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论