

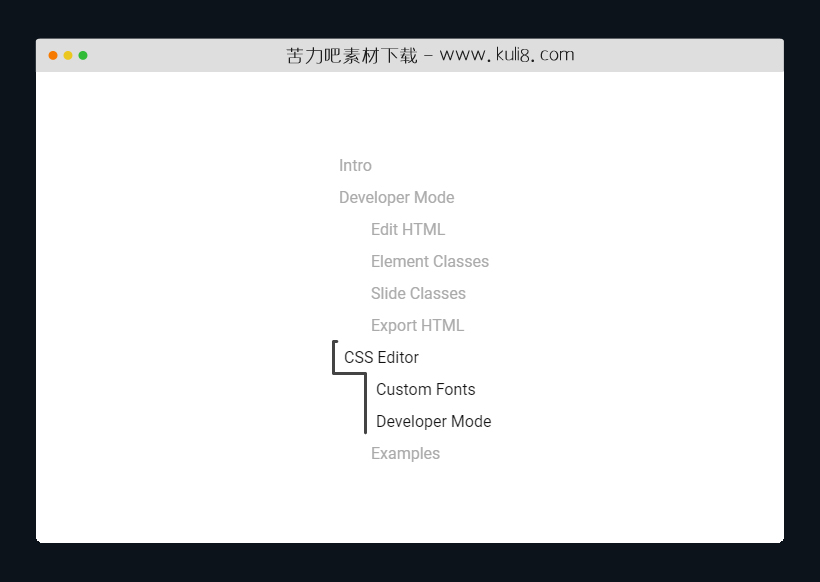
资源描述:一款锚点定位侧边栏导航菜单,滚动页面会触发显示侧边栏导航动画效果。
javascript带贪吃蛇动画的导航菜单特效(共4个文件)
- index.html
使用方法
window.onload = function() {
var toc = document.querySelector( '.toc' );
var tocPath = document.querySelector( '.toc-marker path' );
var tocItems;
// 元素必须交叉的屏幕大小系数
// 在它被认为是可见之前
var TOP_MARGIN = 0.1,
BOTTOM_MARGIN = 0.2;
var pathLength;
window.addEventListener( 'resize', drawPath, false );
window.addEventListener( 'scroll', sync, false );
drawPath();
function drawPath() {
tocItems = [].slice.call( toc.querySelectorAll( 'li' ) );
// 缓存元素参考和测量
tocItems = tocItems.map( function( item ) {
var anchor = item.querySelector( 'a' );
var target = document.getElementById( anchor.getAttribute( 'href' ).slice( 1 ) );
return {
listItem: item,
anchor: anchor,
target: target
};
} );
// 删除丢失的目标
tocItems = tocItems.filter( function( item ) {
return !!item.target;
} );
var path = [];
var pathIndent;
tocItems.forEach( function( item, i ) {
var x = item.anchor.offsetLeft - 5,
y = item.anchor.offsetTop,
height = item.anchor.offsetHeight;
if( i === 0 ) {
path.push( 'M', x, y, 'L', x, y + height );
item.pathStart = 0;
}
else {
// 当有一个变化时,再画一条线
// 缩进级别
if( pathIndent !== x ) path.push( 'L', pathIndent, y );
path.push( 'L', x, y );
// 设置当前路径,以便我们可以测量它
tocPath.setAttribute( 'd', path.join( ' ' ) );
item.pathStart = tocPath.getTotalLength() || 0;
path.push( 'L', x, y + height );
}
pathIndent = x;
tocPath.setAttribute( 'd', path.join( ' ' ) );
item.pathEnd = tocPath.getTotalLength();
} );
pathLength = tocPath.getTotalLength();
sync();
}
function sync() {
var windowHeight = window.innerHeight;
var pathStart = pathLength,
pathEnd = 0;
var visibleItems = 0;
tocItems.forEach( function( item ) {
var targetBounds = item.target.getBoundingClientRect();
if( targetBounds.bottom > windowHeight * TOP_MARGIN && targetBounds.top < windowHeight * ( 1 - BOTTOM_MARGIN ) ) {
pathStart = Math.min( item.pathStart, pathStart );
pathEnd = Math.max( item.pathEnd, pathEnd );
visibleItems += 1;
item.listItem.classList.add( 'visible' );
}
else {
item.listItem.classList.remove( 'visible' );
}
} );
// S指定可见路径或完全隐藏路径
// 如果没有可见的项目
if( visibleItems > 0 && pathStart < pathEnd ) {
tocPath.setAttribute( 'stroke-dashoffset', '1' );
tocPath.setAttribute( 'stroke-dasharray', '1, '+ pathStart +', '+ ( pathEnd - pathStart ) +', ' + pathLength );
tocPath.setAttribute( 'opacity', 1 );
}
else {
tocPath.setAttribute( 'opacity', 0 );
}
}
};
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论