

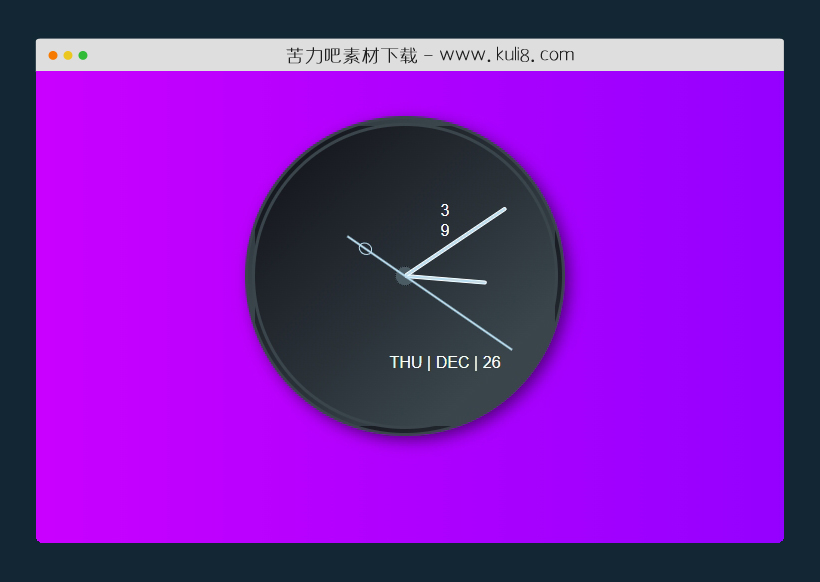
资源描述:一款基于javascript+css创建的在线模拟时钟,显示当前时间和当前日期。
原生js实现的秒针平滑扫动的模拟时钟特效(共3个文件)
- index.html
使用方法
// Setters
const setTimeString = timeUnit => {
// String representations of time numbers
const timeStrings = {
0: "",
1: "1",
2: "2",
3: "3",
4: "4",
5: "5",
6: "6",
7: "7",
8: "8",
9: "9",
10: "10",
11: "11",
12: "12",
13: "13",
14: "14",
15: "15",
16: "16",
17: "17",
18: "18",
19: "19",
20: "20",
30: "21",
40: "22",
50: "23",
60: "24" };
if (timeUnit < 20) {
return timeStrings[timeUnit];
} else {
const digitOne = timeStrings[Math.floor(timeUnit / 10) * 10];
const digitTwo = timeStrings[timeUnit % 10] ?
timeStrings[timeUnit % 10] :
0;
if (digitTwo !== 0) {
return `${digitOne} ${digitTwo}`;
} else {
return digitOne;
}
}
};
(function () {
// Getters
const getDomElements = () => {
const hourDisplay = document.getElementById("hour-display");
const minuteDisplay = document.getElementById("minute-display");
const dayDisplay = document.getElementById("day-display");
const monthDisplay = document.getElementById("month-display");
const dateDisplay = document.getElementById("date-display");
const hourHand = document.getElementById("hour-hand");
const minuteHand = document.getElementById("minute-hand");
const secondHand = document.getElementById("second-hand");
return {
hourDisplay,
minuteDisplay,
dayDisplay,
monthDisplay,
dateDisplay,
hourHand,
minuteHand,
secondHand };
};
const getCurrentTime = () => {
const date = new Date();
const time = date.getTime();
const hours = date.getHours();
const minutes = date.getMinutes();
const seconds = date.getSeconds();
const milliseconds = date.getMilliseconds();
return {
date,
time,
// Adjust hours to 12 hour clock
hours: hours > 12 ? hours - 12 : hours,
minutes,
seconds,
milliseconds };
};
const setDateDisplay = currentTime => {
const nowDateString = currentTime.toDateString();
const dayString = nowDateString.slice(0, 3);
const monthString = nowDateString.slice(4, 7);
const dateString = nowDateString.slice(8, 10);
return {
dayString,
monthString,
dateString };
};
// Rendering
const rotateHand = (timeUnit, factor, hand) => {
// -90 degress accomodates for initial css layout position
const position = timeUnit * factor - 90;
hand.style.transform = `rotate(${position}deg)`;
};
const renderClock = () => {
const domElements = getDomElements();
const currentTime = getCurrentTime();
// Hand values for animation
// Seconds, minutes, hours reflect 100ms setInterval() iteration
const seconds =
(currentTime.seconds * 1000 + currentTime.milliseconds) / 1000;
const minutes = (currentTime.minutes * 60 + seconds) / 60;
const hours = (currentTime.hours * 60 + minutes) / 60;
// Display strings for long-form readout
const hourString = setTimeString(currentTime.hours);
const minuteString = setTimeString(currentTime.minutes);
let { dayString, monthString, dateString } = setDateDisplay(
currentTime.date);
// Populate DOM Elements
domElements.hourDisplay.innerHTML = hourString;
domElements.minuteDisplay.innerHTML = minuteString;
domElements.dayDisplay.innerHTML = `${dayString} | `;
domElements.monthDisplay.innerHTML = `${monthString} | `;
domElements.dateDisplay.innerHTML = dateString;
// Rotate Hands
rotateHand(seconds, 6, domElements.secondHand);
rotateHand(minutes, 6, domElements.minuteHand);
rotateHand(hours, 30, domElements.hourHand);
};
const run = () => {
setInterval(() => {
renderClock();
}, 100);
};
run();
})();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论