

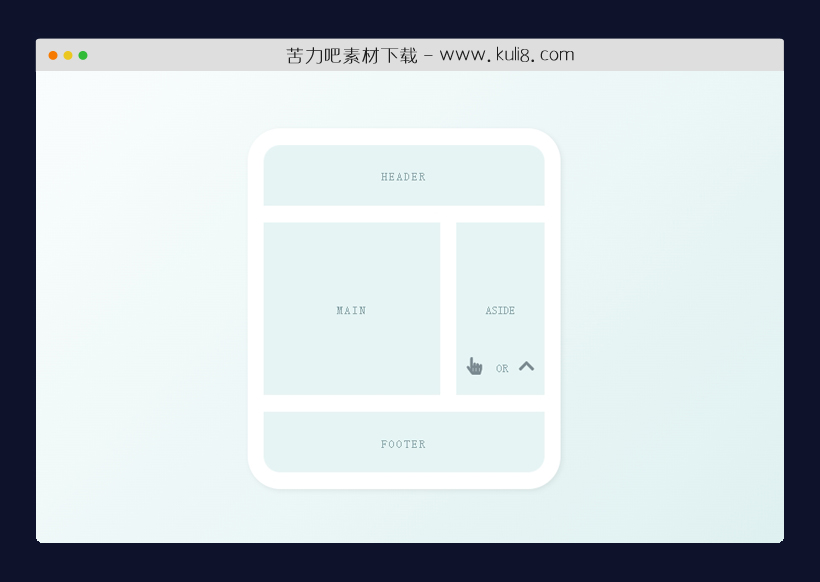
资源描述:一款javascript侧边栏高度伸缩特效,鼠标点击侧边栏可自动置顶拉伸高度,再次点击可恢复原位。
原生js实现的侧边栏展开收缩高度伸缩特效(共3个文件)
- index.html
使用方法
const container = document.querySelector('.container')
const target = document.querySelector('.aside button')
const modifiers = {
expanded: 'with-long-aside',
shrunk: 'without-long-aside'
}
let initial = true
const toggle = () => {
container.classList.toggle(modifiers.expanded)
if (!initial) {
container.classList.toggle(modifiers.shrunk)
}
initial = false
}
const onKeyUp = (e) => {
if (e.key === 'ArrowUp') {
toggle()
}
}
target.addEventListener('click', toggle)
window.addEventListener('keydown', onKeyUp)
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论