

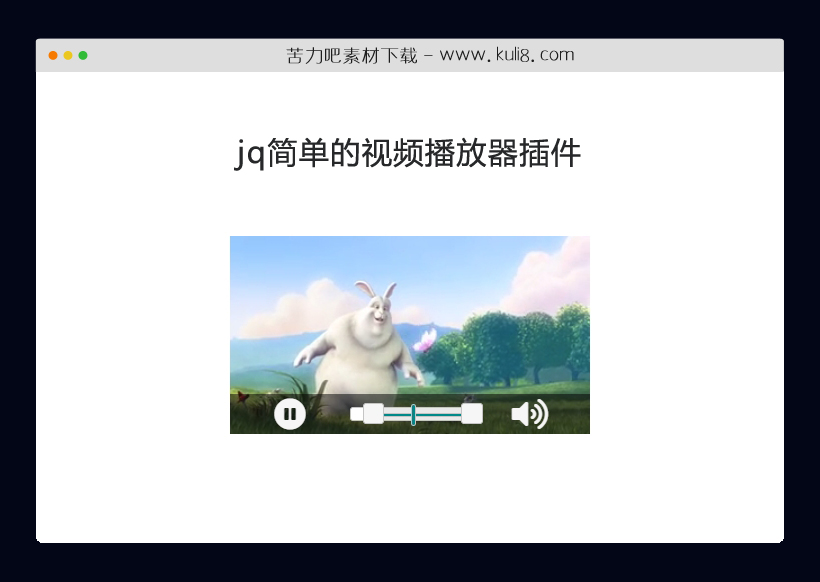
资源描述:一款基于jquery+css编写的播放器插件,提供了自定义控件(播放暂停、视频播放进度条、音量控制)。
jquery简单的视频播放器插件(共4个文件)
- index.html
使用方法
(function (global, $) {
global.RP = (domId) => {
return new RangePlayer(domId)
}
function RangePlayer(domId) {
$("#" + domId).wrap(`<div id="video-box">
<div class="ctrl-box">
<div class="controler">
<i class="fas fa-play-circle" id="playVid"></i>
<div class="dragger-case">
<div id="vid-range"><div id="v-range"></div></div>
</div>
<div>
<i class="fas fa-volume-up" id="ctrl-sound"></i>
<div id="vid-volume" style="display:none;"></div>
</div>
</div>
</div>
</div>
`)
$("#" + domId).addClass("video-dom");
vid = document.getElementById(domId);
vid.controls = false;
vid.volume = .4;
let vidProp ={}
vid.ontimeupdate = function () {
// if (vidProp.start !== 0) {
if (vidPos() >= vidProp.end) {
vid.pause();
vid.currentTime = vidProp.end;
$('#playVid').removeClass('fa-pause-circle');
$('#playVid').addClass('fa-play-circle');
vidProp.mode = 'off';
$('#v-range').slider("value", vidProp.start);
/* $('#playVid').addClass('fa-play-circle');
$('#playVid').removeClass('fa-pause-circle');
*/
}
$('#v-range').slider("value",vid.currentTime)
/* if (vidPos() <= vidProp.start) {
vid.currentTime = vidProp.start;
$('#playVid').removeClass('fa-play-circle');
$('#playVid').addClass('fa-pause-circle');
}*/
// }
};
function vidPos() {
return vid.currentTime;
}
$('#ctrl-sound').click(() => {
$('#vid-volume').toggle()
})
$('#playVid').click(() => {
if (vidProp.mode === 'off') {
vidProp.mode = 'on';
$('#v-range').slider("value", vidProp.start);
vid.currentTime = vidProp.start
vid.play()
$('#playVid').toggleClass('fa-play-circle fa-pause-circle');
} else if (vidProp.mode === 'on') {
vid.pause();
vidProp.mode = 'pause'
$('#playVid').toggleClass('fa-play-circle fa-pause-circle');
}else if (vidProp.mode === 'pause') {
vid.play();
vidProp.mode = 'on'
$('#playVid').toggleClass('fa-play-circle fa-pause-circle');
}
});
vid.onloadeddata = function () {
$("#" + domId).show()
vidProp = {
start: 0.01,
end: vid.duration,
mode: 'off'
};
$('#vid-range').slider({
orientation: 'horizontal',
range: true,
min: 0,
max: vid.duration,
step: 0.01,
values: [0, vid.duration],
slide: function (event, ui) {
$("#RPvidStart").val(ui.values[0])
$("#RPvidEnd").val(ui.values[1])
vidProp.start = ui.values[0];
vidProp.end = ui.values[1];
},
change: function (event, ui) {
vid.pause();
vid.currentTime = ui.value;
$('#playVid').removeClass('fa-pause-circle');
$('#playVid').addClass('fa-play-circle');
vidProp.mode = 'off'
$('#v-range').slider("option",{
max:vidProp.end,
min:vidProp.start,
})
/* if (ui.handleIndex === 0) {
vid.play();
}
*/
},
});
$('#v-range').slider({
orientation: 'horizontal',
value:vidProp.start,
max:vidProp.end,
min:vidProp.start,
step: 0.01,
slide: function (event, ui) {
vidProp.mode = 'pause';
vid.currentTime = ui.value;
}
})
$('#v-range').appendTo($('#vid-range .ui-slider-range.ui-corner-all.ui-widget-header'))
$('#vid-volume').slider({
orientation: 'vertical',
min: 0,
max: 1,
step: 0.01,
value: .4,
slide: function (event, ui) {
vid.volume = ui.value;
},
change: function (event, ui) {
},
});
};
}
}(window, $))
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 音频&视频
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论