

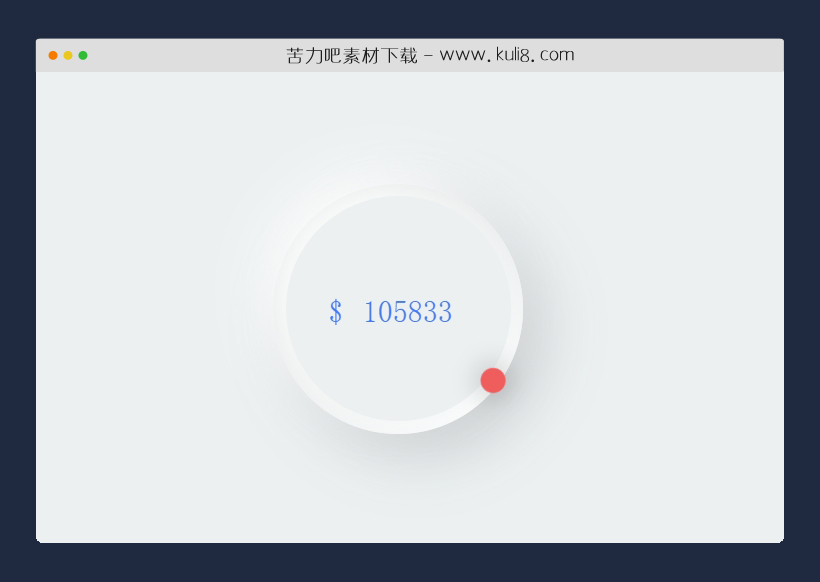
资源描述:一款环状数值滑块插件,鼠标可拖动圆形上的红色圆点,能看到圆形里面的数字会不停变动。
jquery圆形数字滑块插件(共3个文件)
- index.html
使用方法
$(document).ready(function(){
var is_dragging = false;
$(document).on("mousedown touchstart",".circle",function(e){
is_dragging = true;
});
$(document).on("mouseup touchend",function(e){
is_dragging = false;
});
$(document).on("mousemove touchmove",function(e){
if(is_dragging){
var circle = $(".circle")
var touch = undefined;
if (e.originalEvent.touches){
var touch = e.originalEvent.touches[0];
}
var center_x = ($(circle).outerWidth() / 2) + $(circle).offset().left;
var center_y = ($(circle).outerHeight() / 2) + $(circle).offset().top;
var pos_x = (e.pageX || touch.pageX);
var pos_y = (e.pageY || touch.pageY);
var delta_y = center_y - pos_y;
var delta_x = center_x - pos_x;
var angle = Math.atan2(delta_y, delta_x) * (180 / Math.PI);
angle -= 90;
if (angle < 0){
angle = 360 + angle;
}
angle = Math.round(angle);
$(".dot").css("transform", "rotate("+angle+"deg)");
$(".debug input").val(Math.round(angle * 300000/360));
}
});
$(".debug input").on('change',function(){
angle = $(this).val()/300000*360;
$(".dot").css("transform", "rotate("+angle+"deg)");
})
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论