

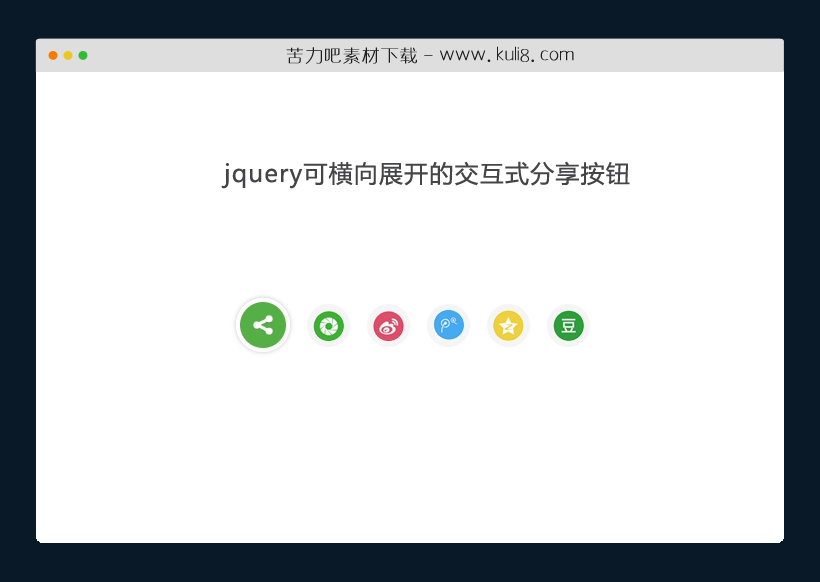
资源描述:一款交互式分享按钮动画特效,鼠标点击分享按钮,即可触发横向动画展开全部社交网站相应的分享按钮。
jquery可横向展开的交互式分享按钮(共6个文件)
- index.html
使用方法
(function($, window, document, undefined) {
//插件初始化
function init(target, options) {
var settings = $.extend({}, $.fn.socialShare.defaults, options);
//初始化各个组件
var $msb_main = "<a class='msb_main'><img title='分享' src='images/share_core_square.jpg'></a>";
var $social_group = "<div class='social_group'>"
+ "<a target='_blank' class='msb_network_button weixin'>weixin</a>"
+ "<a target='_blank' class='msb_network_button sina'>sina</a>"
+ "<a target='_blank' class='msb_network_button tQQ'>tQQ</a>"
+ "<a target='_blank' class='msb_network_button qZone'>qZone</a>"
+ "<a target='_blank' class='msb_network_button douban'>douban</a>"
+ "</div>";
$(target).append($msb_main);
$(target).append($social_group);
$(target).addClass("socialShare");
//添加腾讯微博分享事件
$(document).on("click",".msb_network_button.tQQ",function(){
tQQ(this,settings);
});
//添加QQ空间分享事件
$(document).on("click",".msb_network_button.qZone",function(){
qZone(this,settings);
});
//添加新浪微博分享事件
$(document).on("click",".msb_network_button.sina",function(){
sinaWeibo(this,settings);
});
//添加豆瓣分享事件
$(document).on("click",".msb_network_button.douban",function(){
doubanShare(this,settings);
});
//添加微信分享事件
$(document).on("click",".msb_network_button.weixin",function(){
weixinShare(this,settings);
});
$(document).on("click",".msb_main",function(){
if ($(this).hasClass("disabled")) return;
var e = 500;//动画时间
var t = 250;//延迟时间
var r = $(this).parent().find(".msb_network_button").length; //分享组件的个数
var i = 60;
var s = e + (r - 1) * t;
var o = 1;
var a = $(this).outerWidth();
var f = $(this).outerHeight();
var c = $(this).parent().find(".msb_network_button:eq(0)").outerWidth();
var h = $(this).parent().find(".msb_network_button:eq(0)").outerHeight();
var p = (a - c) / 2; //起始位置
var d = (f - h) / 2; //起始位置
var v = 0 / 180 * Math.PI;
if (!$(this).hasClass("active")) {
$(this).addClass("disabled").delay(s).queue(function(e) {
$(this).removeClass("disabled").addClass("active");
e()
});
$(this).parent().find(".msb_network_button").each(function() {
var n = p + (p + i * o) * Math.cos(v); //结束位置
var r = d + (d + i * o) * Math.sin(v); //结束位置
$(this).css({
display: "block",
left: p + "px",
top: d + "px"
}).stop().delay(t * o).animate({
left: n + "px",
top: r + "px"
}, e);
o++
})
} else {
o = r;
$(this).addClass("disabled").delay(s).queue(function(e) {
$(this).removeClass("disabled").removeClass("active");
e()
});
$(this).parent().find(".msb_network_button").each(function() {
$(this).stop().delay(t * o).animate({
left: p,
top: d
}, e);
o--
})
}
});
}
function replaceAPI (api,options) {
api = api.replace('{url}', options.url);
api = api.replace('{title}', options.title);
api = api.replace('{content}', options.content);
api = api.replace('{pic}', options.pic);
return api;
}
function tQQ(target,options){
var options = $.extend({}, $.fn.socialShare.defaults, options);
window.open(replaceAPI(tqq,options));
}
function qZone(target,options){
var options = $.extend({}, $.fn.socialShare.defaults, options);
window.open(replaceAPI(qzone,options));
}
function sinaWeibo(target,options){
var options = $.extend({}, $.fn.socialShare.defaults, options);
window.open(replaceAPI(sina,options));
}
function doubanShare(target,options){
window.open(replaceAPI(douban,$.extend({},$.fn.socialShare.defaults,options)));
}
function weixinShare(target,options){
window.open(replaceAPI(weixin,$.extend({},$.fn.socialShare.defaults,options)));
}
$.fn.socialShare = function(options, param) {
if(typeof options == 'string'){
var method = $.fn.socialShare.methods[options];
if(method)
return method(this,param);
}else
init(this,options);
}
//插件默认参数
$.fn.socialShare.defaults = {
url: window.location.href,
title: document.title,
content: '',
pic: ''
}
//插件方法
$.fn.socialShare.methods = {
//初始化方法
init:function(jq,options){
return jq.each(function(){
init(this,options);
});
},
tQQ:function(jq,options){
return jq.each(function(){
tQQ(this,options);
})
},
qZone:function(jq,options){
return jq.each(function(){
qZone(this,options);
})
},
sinaWeibo:function(jq,options) {
return jq.each(function(){
sinaWeibo(this,options);
});
},
doubanShare:function(jq,options) {
return jq.each(function(){
doubanShare(this,options);
});
},
weixinShare:function(jq,options){
return jq.each(function(){
weixinShare(this,options);
});
}
}
//分享地址
var qzone = 'http://sc.chinaz.com/';
var sina = 'http://sc.chinaz.com/';
var tqq = 'http://sc.chinaz.com/';
var douban = 'http://sc.chinaz.com/';
var weixin = 'http://sc.chinaz.com/';
})(jQuery, window, document);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论