

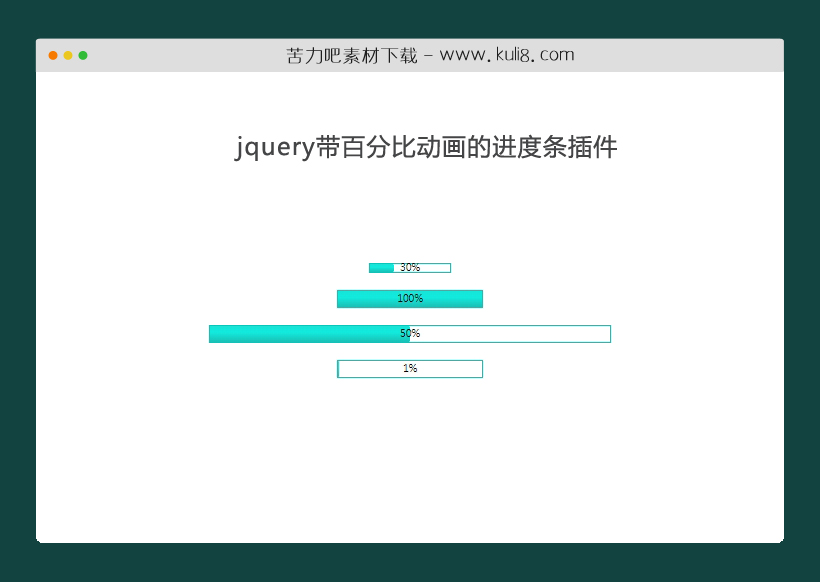
资源描述:一款绿色风格水平进度条插件,加载页面时带数字化的进度百分比动画特效。
jquery带百分比动画的进度条插件(共4个文件)
- index.html
使用方法
(function ($) {
if (typeof($.fn.myProgress) != 'undefined') {
return false;
}
$.fn.myProgress = function (options) {
initOptions(options);
$(this).each(function () {
var this_ = $(this);
var $percent = $(this).find("div.percent-show>span");
var progress_in = $(this).find("div.progress-in");
initCss(options, $(this));
var t = setInterval(function () {
$percent.html(parseInt(progress_in.width() / this_.width() * 100))
}, options.speed / 100);
progress_in.animate({
width: options.percent + "%"
}, options.speed, function () {
clearInterval(t);
t = null;
$percent.html(options.percent);
options.percent == 100 && progress_in.css("border-radius", 0);
});
});
return $(this);
}
function initOptions(options) {
(!options.hasOwnProperty("speed") || isNaN(options.speed)) && (options.speed = 1000);
(!options.hasOwnProperty("percent") || isNaN(options.percent)) && (options.percent = 100);
!options.hasOwnProperty("width") && (options.width = '180px');
!options.hasOwnProperty("height") && (options.height = '20px');
!options.hasOwnProperty("direction") && (options.direction = 'left');
options.fontSize = Math.floor(parseInt(options.height) * 6 / 10) + "px";
options.lineHeight = options.height;
}
function initCss(options, obj) {
obj.css({
"width": options.width,
"height": options.height
}).find("div.percent-show").css({
"lineHeight": options.lineHeight,
"fontSize": options.fontSize
});
if(options.direction =="right"){
obj.find("div.progress-in").addClass("direction-right");
}else{
obj.find("div.progress-in").addClass("direction-left");
}
}
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论