

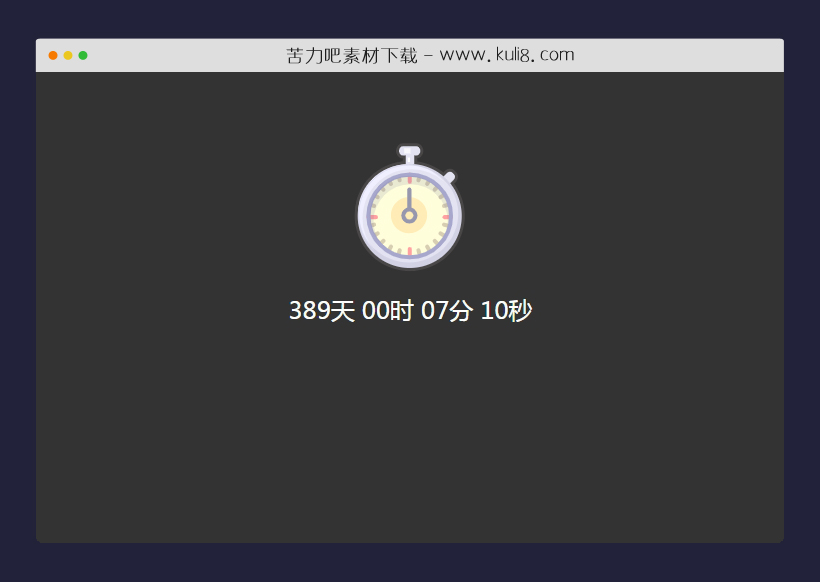
资源描述:一款网页倒计时特效,可自定义日期时间,脚本程序自动计算间隔天数小时秒钟。
javascript实现的网页倒计时代码(共1个文件)
- index.html
使用方法
setTimeout("count_down()",1000);//设置每一秒调用一次倒计时函数
//获取容器元素 var times_container = document.getElementById("times_container");
//根据天,时,分,秒的ID找到相对应的元素
var time_day = document.getElementById("times_day");
var time_hour = document.getElementById("times_hour");
var time_minute = document.getElementById("times_minute");
var time_second = document.getElementById("second");
var time_end = new Date("2025/12/16 14:02:30"); // 设定活动结束结束时间
time_end = time_end.getTime();
//定义倒计时函数
function count_down(){
var time_now = new Date(); // 获取当前时间
time_now = time_now.getTime();
var time_distance = time_end - time_now; // 时间差:活动结束时间减去当前时间
var int_day, int_hour, int_minute, int_second;
if(time_distance >= 0){
// 相减的差数换算成天数
int_day = Math.floor(time_distance/86400000)
time_distance -= int_day * 86400000;
// 相减的差数换算成小时
int_hour = Math.floor(time_distance/3600000)
time_distance -= int_hour * 3600000;
// 相减的差数换算成分钟
int_minute = Math.floor(time_distance/60000)
time_distance -= int_minute * 60000;
// 相减的差数换算成秒数
int_second = Math.floor(time_distance/1000)
// 判断小时小于10时,前面加0进行占位
if(int_hour < 10)
int_hour = "0" + int_hour;
// 判断分钟小于10时,前面加0进行占位
if(int_minute < 10)
int_minute = "0" + int_minute;
// 判断秒数小于10时,前面加0进行占位
if(int_second < 10)
int_second = "0" + int_second;
// 显示倒计时效果
time_day.innerHTML = int_day;
time_hour.innerHTML = int_hour;
time_minute.innerHTML = int_minute;
time_second.innerHTML = int_second;
setTimeout("count_down()",1000);
}else{
//如果您想在活动结束后提示什么信息,就写在下边的单引号内
times_container.innerHTML='对不起,活动结束,倒计时完毕!!';
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

jquery支持多种表单类型的日期选择器插件
一款功能丰富的日期选择器插件,不仅适用多种表单类型,还可以自定义回调,非常的实用。 可运用在input/select等表单元素使用,还可进行日期区间范围选取,以及设置弹出层点选特效,非常的灵活丰富。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论