

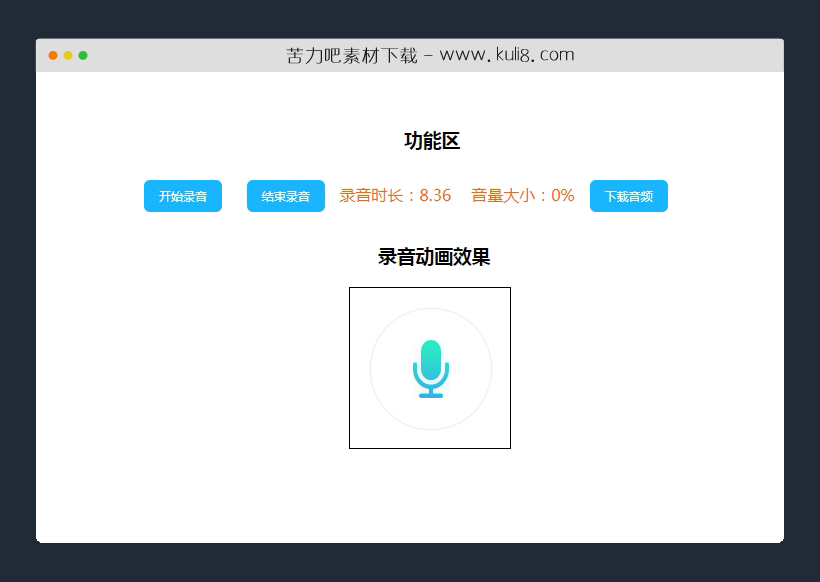
资源描述:一款在线录制mp3音频插件,web录音波频动画,可以根据音量大小发生变化!还可下载录制好的音频文件。
jquery网页在线录音插件(共6个文件)
- index.html
使用方法
var recorder = new Recorder({
sampleBits: 16, // 采样位数,支持 8 或 16,默认是16
sampleRate: 16000, // 采样率,支持 11025、16000、22050、24000、44100、48000,根据浏览器默认值,我的chrome是48000
numChannels: 1, // 声道,支持 1 或 2, 默认是1
compiling: false, // 是否边录边转换,默认是false
});
function isIE() { //ie?
if (!!window.ActiveXObject || "ActiveXObject" in window)
return true;
else
return false;
}
var Start = function() {
if (isIE()) {
alert("ie不支持麦克风录音,请更换浏览器!");
} else {
recorder.start().then(() => {
Length();
//Loud();
// 开始录音
}, (error) => {
// 出错了
console.log(`${error.name} : ${error.message}`);
});
}
}
var Stop = function() {
recorder.stop();
}
var Length = function() {
recorder.onprogress = function(params) {
var id = document.getElementById("len");
id.innerHTML = "录音时长:" + params.duration.toFixed(2);
var idx = document.getElementById("loud");
idx.innerHTML = "音量大小:" + params.vol.toFixed(0) + "%";
microphone.volume("Microphone", params.vol);
}
}
var Play = function() {
recorder.play();
PlayDur();
}
var PlayDur = function() {
var id = document.getElementById("playTiem");
id.innerHTML = "音频总时长" + recorder.duration;
setInterval(function() {
var idx = document.getElementById("playTime");
idx.innerHTML = "播放进度" + recorder.getPlayTime();
}, 1000)
}
var download = function() {
recorder.downloadWAV("video");
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 音频&视频
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论