

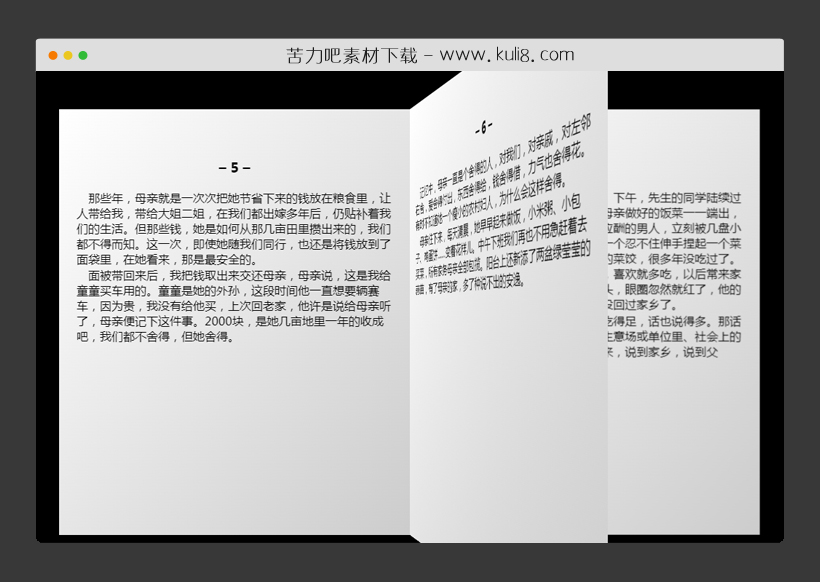
资源描述:一款翻书动画效果,鼠标单击即可触发翻页动画,iPad支持左/右滑动的简单翻页效果。
jquery实现的iPad翻页翻书动画特效(共3个文件)
- script.js
- index.html
- style.css
使用方法
var currentPage = 0;
$('.book')
.on('click', '.active', nextPage)
.on('click', '.flipped', prevPage);
var hammertime = new Hammer($('.book')[0]);
hammertime.on("swipeleft", nextPage);
hammertime.on("swiperight", prevPage);
function prevPage() {
$('.flipped')
.last()
.removeClass('flipped')
.addClass('active')
.siblings('.page')
.removeClass('active');
}
function nextPage() {
$('.active')
.removeClass('active')
.addClass('flipped')
.next('.page')
.addClass('active')
.siblings();
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论