

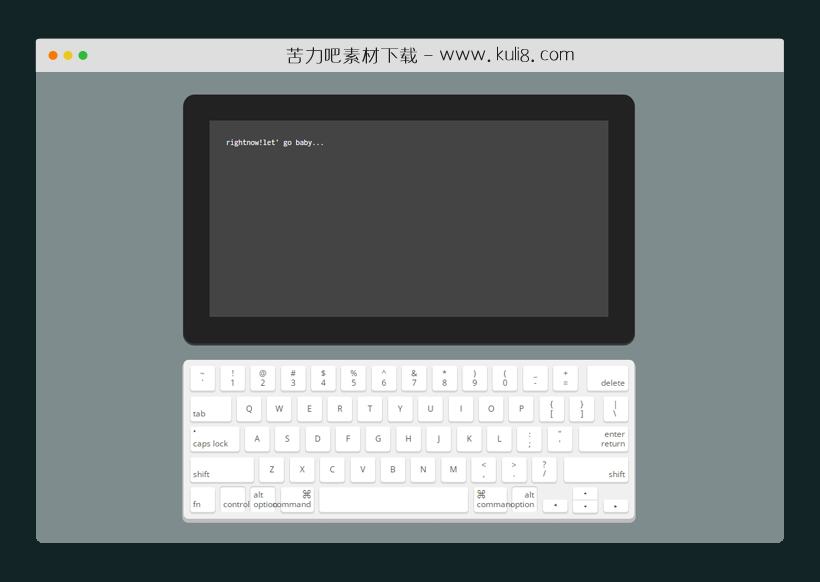
资源描述:一款电脑键盘和显示器交互动画效果,你的电脑键盘上,每按一个键网页中的虚拟键盘跟随相应动画。
jquery键盘和显示器交互式特效(共3个文件)
- script.js
- index.html
- style.css
使用方法
(function() {
$('#mac textarea').keydown(function(e) {
var $this, code, end, start, value;
code = e.keyCode || e.which;
//console.log code
if (code === 18 || code === 16) {
$('#kc-' + code + 'R').addClass('active');
$('#kc-' + code + 'L').addClass('active');
} else {
$('#kc-' + code).addClass('active');
}
// spaces on tab
if (code === 9) {
start = this.selectionStart;
end = this.selectionEnd;
$this = $(this);
value = $this.val();
$this.val(value.substring(0, start) + " " + value.substring(end));
this.selectionStart = this.selectionEnd = start + 2;
return e.preventDefault();
}
});
$('#mac').keyup(function(e) {
var code;
code = e.keyCode || e.which;
if (code === 18 || code === 16) {
$('#kc-' + code + 'R').removeClass('active');
return $('#kc-' + code + 'L').removeClass('active');
} else {
return $('#kc-' + code).removeClass('active');
}
});
jakealbaughSignature("light");
}).call(this);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入

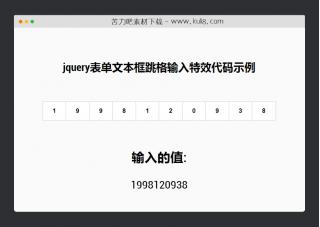
jquery表单文本框跳格输入特效代码
一款移动端常见的跳格输入特效,一般在手机APP移动端比较常见,普遍用在输入纯数字、短信验证码当中,每输入一个字符光标自动跳到下一个文本框,可按键盘键回退删减字符。
丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论