

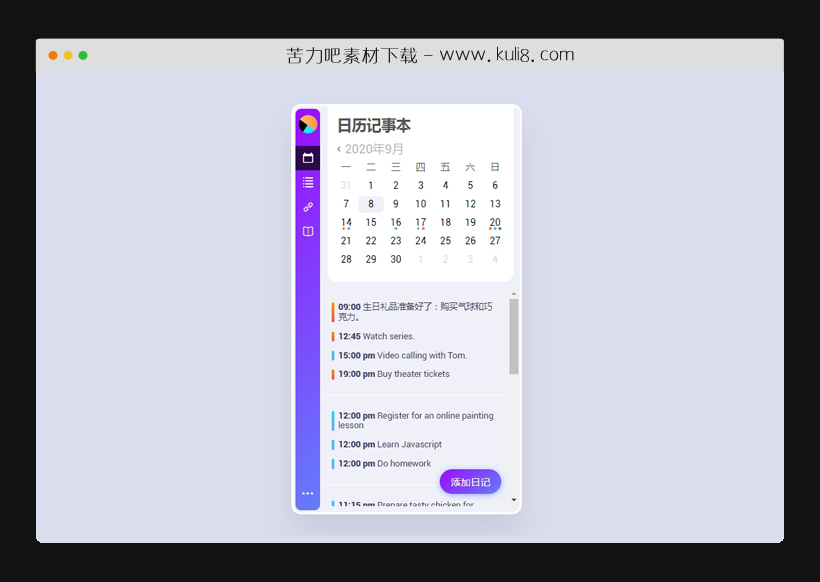
资源描述:一款日历日记模板,可根据日期添加日记事件,每个日期可添加多个事件,很实用。
jquery日历记事本app界面模板(共4个文件)
- script.js
- index.html
- style.css
使用方法
let calendar = document.querySelector('.v-calendar');
$(".calendar").on('click', function () {
$(".v-calendar").addClass('mini');
});
var sections = $('section')
, nav = $('.calendar');
$(".v-info").on('scroll', function () {
if ($(".v-info").scrollTop() > 0) {
$(".v-calendar").addClass('mini');
} else {
$(".v-calendar").removeClass('mini');
}
let calendarRect = calendar.getBoundingClientRect();
let curPos = calendarRect.top + calendarRect.height;
sections.each(function() {
let rect = this.getBoundingClientRect();
let style = window.getComputedStyle(this);
let top = rect.top - parseInt(style['margin-top'], 10);
let bottom = rect.bottom;
if (curPos >= top && curPos <= bottom) { nav.find('a').removeClass('active'); sections.removeClass('active'); $(this).addClass('active'); nav.find('a[href="#'+$(this).attr('id')+'" data-ke-src="#'+$(this).attr('id')+'"]').addClass('active'); } }); }); nav.find('a').on('click', function () { var $el = $(this) , id = $el.attr('href'); $(".v-info").animate({ scrollTop: $(id).offset().top }, 500); return false; });
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

jquery轻量级支持自定义的日历插件
一款响应式功能强大的日期选择器插件,功能含:左右按钮切换月份、点击月份切换、下拉菜单选择年份、自定义设置最小日期和最大日期、可禁用指定日期、日期选择器。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论