

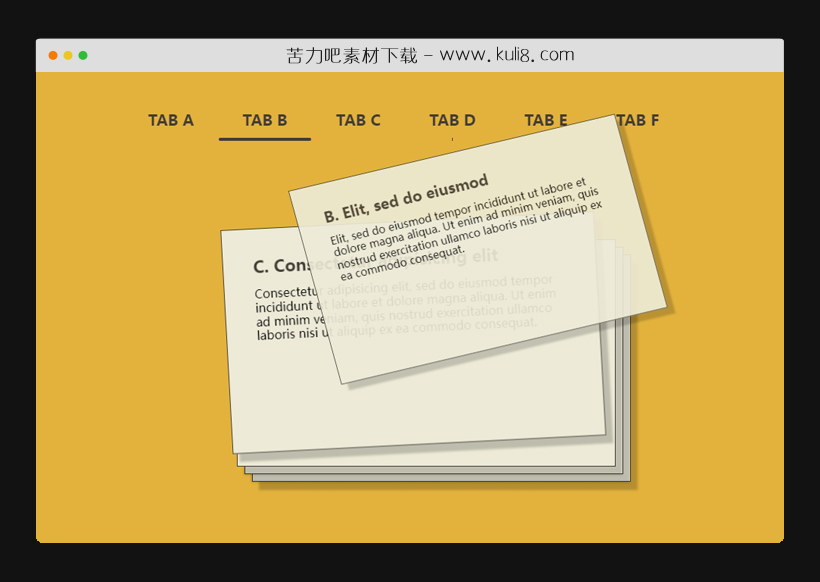
资源描述:一款带动画特效的tab选项卡效果,点击选项卡菜单可触发堆叠卡片飞出,再次点击可飞回动画。
jquery堆叠卡片飞出飞入Tab选项卡动画特效(共1个文件)
- index.html
使用方法
$(document).ready(function () {
var oldId = null;
$('.tabs-controls__link').click(function (e) {
e.preventDefault();
if ($(this).hasClass('tabs-controls__link--active')) {
return false;
}
var currentId = parseInt($(this).data('id'), 10);
$('.tabs-controls__link--active').removeClass('tabs-controls__link--active');
$(this).addClass('tabs-controls__link--active');
if (currentId < oldId) {// item is hidden
var timing = $('.card.hidden').length * 100;
$('.card').each(function (index) {
if (index > currentId - 1 || index == currentId - 1) {
window.setTimeout(function () {
$('.card').eq(index).removeClass('hidden');
}, timing - index * 100);
}
});
} else {
$('.card').each(function (index) {
if (index < currentId - 1) {
window.setTimeout(function () {
$('.card').eq(index).addClass('hidden');
}, index * 100);
}
});
}
oldId = currentId;
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / Tab选项卡
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论