

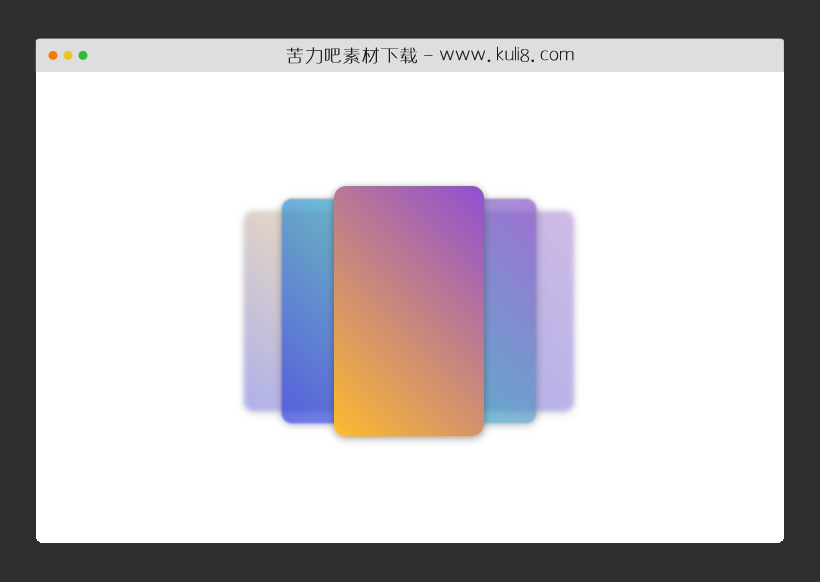
资源描述:一款堆叠式卡片展示效果,多张堆叠起来的卡片,通过鼠标点击触发滚动显示。
js点击触发循环卡片滚动展示特效代码(共1个文件)
- index.html
使用方法
const state = {};
const carouselList = document.querySelector('.carousel__list');
const carouselItems = document.querySelectorAll('.carousel__item');
const elems = Array.from(carouselItems);
carouselList.addEventListener('click', function (event) {
var newActive = event.target;
var isItem = newActive.closest('.carousel__item');
if (!isItem || newActive.classList.contains('carousel__item_active')) {
return;
};
update(newActive);
});
const update = function (newActive) {
const newActivePos = newActive.dataset.pos;
const current = elems.find(elem => elem.dataset.pos == 0);
const prev = elems.find(elem => elem.dataset.pos == -1);
const next = elems.find(elem => elem.dataset.pos == 1);
const first = elems.find(elem => elem.dataset.pos == -2);
const last = elems.find(elem => elem.dataset.pos == 2);
current.classList.remove('carousel__item_active');
[current, prev, next, first, last].forEach(item => {
var itemPos = item.dataset.pos;
item.dataset.pos = getPos(itemPos, newActivePos);
});
};
const getPos = function (current, active) {
const diff = current - active;
if (Math.abs(current - active) > 2) {
return -current;
}
return diff;
};
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论