

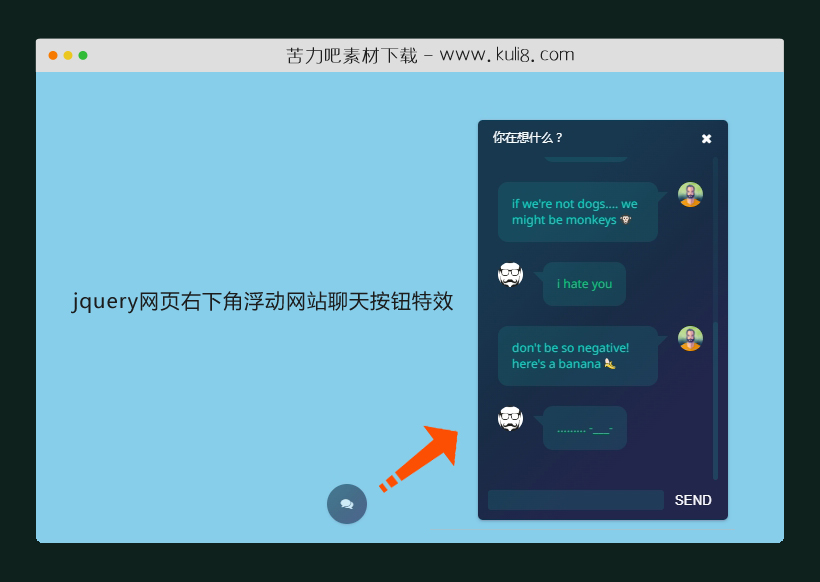
资源描述:一款页面右下角在线客服聊天,点击按钮可动画展开聊天窗口,支持发送对话消息!
jquery网页右下角浮动网站聊天按钮特效(共3个文件)
- script.js
- index.html
- style.css
使用方法
var element = $('.floating-chat');
var myStorage = localStorage;
if (!myStorage.getItem('chatID')) {
myStorage.setItem('chatID', createUUID());
}
setTimeout(function() {
element.addClass('enter');
}, 1000);
element.click(openElement);
function openElement() {
var messages = element.find('.messages');
var textInput = element.find('.text-box');
element.find('>i').hide();
element.addClass('expand');
element.find('.chat').addClass('enter');
var strLength = textInput.val().length * 2;
textInput.keydown(onMetaAndEnter).prop("disabled", false).focus();
element.off('click', openElement);
element.find('.header button').click(closeElement);
element.find('#sendMessage').click(sendNewMessage);
messages.scrollTop(messages.prop("scrollHeight"));
}
function closeElement() {
element.find('.chat').removeClass('enter').hide();
element.find('>i').show();
element.removeClass('expand');
element.find('.header button').off('click', closeElement);
element.find('#sendMessage').off('click', sendNewMessage);
element.find('.text-box').off('keydown', onMetaAndEnter).prop("disabled", true).blur();
setTimeout(function() {
element.find('.chat').removeClass('enter').show()
element.click(openElement);
}, 500);
}
function createUUID() {
// http://www.ietf.org/rfc/rfc4122.txt
var s = [];
var hexDigits = "0123456789abcdef";
for (var i = 0; i < 36; i++) { s[i] = hexDigits.substr(Math.floor(Math.random() * 0x10), 1); } s[14] = "4"; // bits 12-15 of the time_hi_and_version field to 0010 s[19] = hexDigits.substr((s[19] & 0x3) | 0x8, 1); // bits 6-7 of the clock_seq_hi_and_reserved to 01 s[8] = s[13] = s[18] = s[23] = "-"; var uuid = s.join(""); return uuid; } function sendNewMessage() { var userInput = $('.text-box'); var newMessage = userInput.html().replace(/\|\/ig, '\n').replace(/\<\/div\>/g, '').trim().replace(/\n/g, '
');
if (!newMessage) return;
var messagesContainer = $('.messages');
messagesContainer.append([
'
',
newMessage,
'
'
].join(''));
// clean out old message
userInput.html('');
// focus on input
userInput.focus();
messagesContainer.finish().animate({
scrollTop: messagesContainer.prop("scrollHeight")
}, 250);
}
function onMetaAndEnter(event) {
if ((event.metaKey || event.ctrlKey) && event.keyCode == 13) {
sendNewMessage();
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 社交论坛
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论