

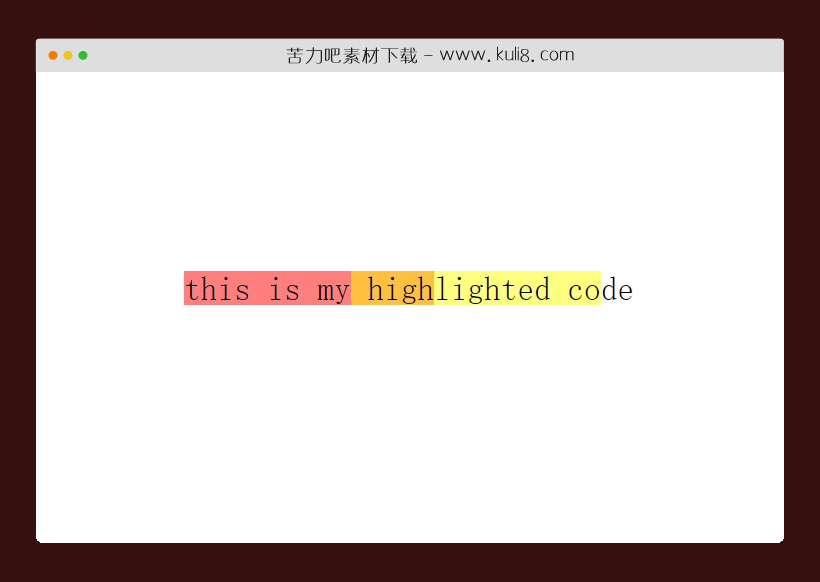
资源描述:一款给指定文本文字自定义增加背景色特效,它可将选定的文本添加自定义背景颜色。
纯js+css突出显示文本文字特效代码(共3个文件)
- index.html
使用方法
console.clear()
let text_node = document.querySelector('code').firstChild
let highlightA = new Highlight()
let rangeA = new Range()
rangeA.setStart(text_node, 0)
rangeA.setEnd(text_node, 15)
highlightA.add(rangeA)
CSS.highlights.set('rangeA', highlightA)
let highlightB = new Highlight()
let rangeB = new Range()
rangeB.setStart(text_node, 10)
rangeB.setEnd(text_node, 25)
highlightB.add(rangeB)
CSS.highlights.set('rangeB', highlightB)
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论