

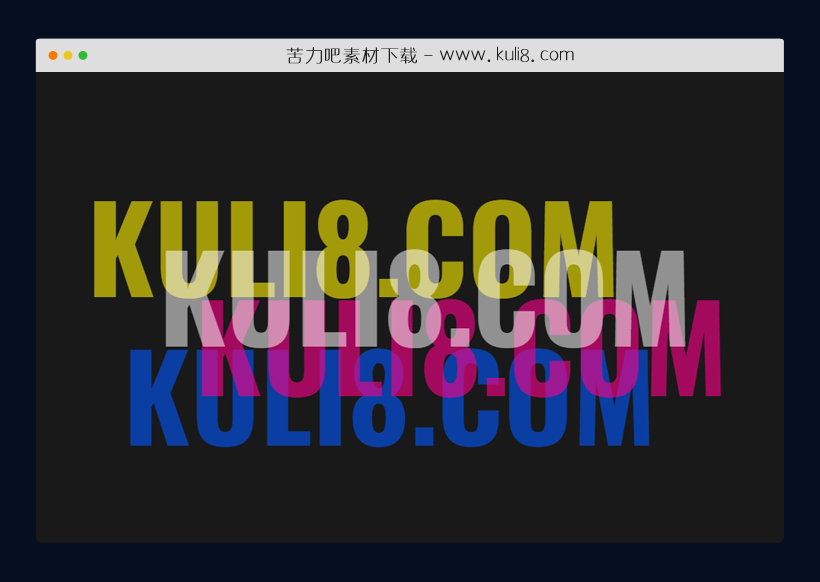
资源描述:一款鼠标跟随文字动画特效,自动计算鼠标指针与文本文字的距离及角度,进行显示三种不同颜色文字副本投影特效。
javascript文本文字跟随鼠标显示层叠拆分动画效果(共3个文件)
- index.html
使用方法
function getTwoDecimal(num) {
// The +0.5 smoothens the transition change
return parseFloat(num.toFixed(2) + 0.5);
}
const mouse = {
decimal(coord) {
return getTwoDecimal(coord / 1000);
},
x(e) {
return Math.abs(e.clientX - window.innerWidth / 2);
},
y(e) {
return Math.abs(e.clientY - window.innerHeight / 2);
} };
const changeTextAlphaVal = (txt, e) => {
const root = document.querySelector(":root");
const cssVar = "--alpha";
const currentAlpha = getComputedStyle(root).
getPropertyValue(cssVar).
trim();
const max = parseFloat(currentAlpha);
const dx = mouse.decimal(mouse.x(e));
const dy = mouse.decimal(mouse.y(e));
let alphaVal;
if (dx <= 0) {
alphaVal = dy >= max ? dy : getTwoDecimal(max - dy);
} else {
alphaVal = dx >= max ? dx : getTwoDecimal(max - dx);
}
txt.style.setProperty(cssVar, alphaVal);
};
function createShadow(e, currTarget) {
// Walk effect based on Wes Bos' Mouse Move Shadow Exercise
// https://tinyurl.com/touabxe
const walk = Math.round(Math.max(window.innerWidth, window.innerHeight) / 6); // Or use 150?
const coordWalk = (coord, side) => Math.round(coord / side * walk - walk / 2);
const xWalk = coordWalk(e.clientX, currTarget.offsetWidth);
const yWalk = coordWalk(e.clientY, currTarget.offsetHeight);
const pink = [255, 0, 139];
const blue = [0, 86, 255];
const yellow = [255, 240, 0];
const typoAlpha = 0.6;
const typo = currTarget.querySelector(".typo");
changeTextAlphaVal(typo, e); // Comment this if you don't want the text alpha opacity to change on interaction
typo.style.textShadow = `
${xWalk}px ${yWalk}px 0 rgba(${pink}, ${typoAlpha}),
${xWalk * -1}px ${yWalk * 2}px 0 rgba(${blue}, ${typoAlpha}),
${xWalk * -2}px ${yWalk * -1}px 0 rgba(${yellow}, ${typoAlpha})
`;
}
function onMouseMove(e) {
createShadow(e, e.currentTarget);
}
function onTouchMove(e) {
createShadow(e.changedTouches[0], e.currentTarget);
}
const heading = document.querySelector(".heading");
heading.addEventListener("mousemove", onMouseMove);
heading.addEventListener("touchmove", onTouchMove);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论