

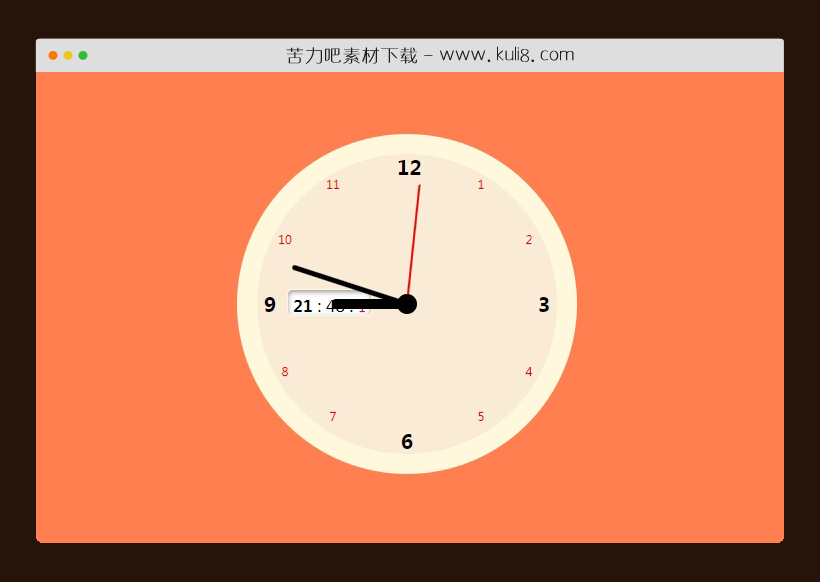
资源描述:一款纯js实现的模拟时钟动画特效,时分秒指针,并显示当前的时间几点几分几秒。
javascript创建的动态圆盘桌面时钟(共3个文件)
- index.js
- index.html
- style.css
使用方法
window.onload = function() {
const hourHand = document.querySelector('.hourHand');
const minuteHand = document.querySelector('.minuteHand');
const secondHand = document.querySelector('.secondHand');
const time = document.querySelector('.time');
const clock = document.querySelector('.clock');
const audio = document.querySelector('.audio');
function setDate(){
const today = new Date();
const second = today.getSeconds();
const secondDeg = ((second / 60) * 360) + 360;
secondHand.style.transform = `rotate(${secondDeg}deg)`;
audio.play();
const minute = today.getMinutes();
const minuteDeg = ((minute / 60) * 360);
minuteHand.style.transform = `rotate(${minuteDeg}deg)`;
const hour = today.getHours();
const hourDeg = ((hour / 12 ) * 360 );
hourHand.style.transform = `rotate(${hourDeg}deg)`;
time.innerHTML = '<span>' + '<strong>' + hour + '</strong>' + ' : ' + minute + ' : ' + '<small>' + second +'</small>'+ '</span>';
}
setInterval(setDate, 1000);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论