

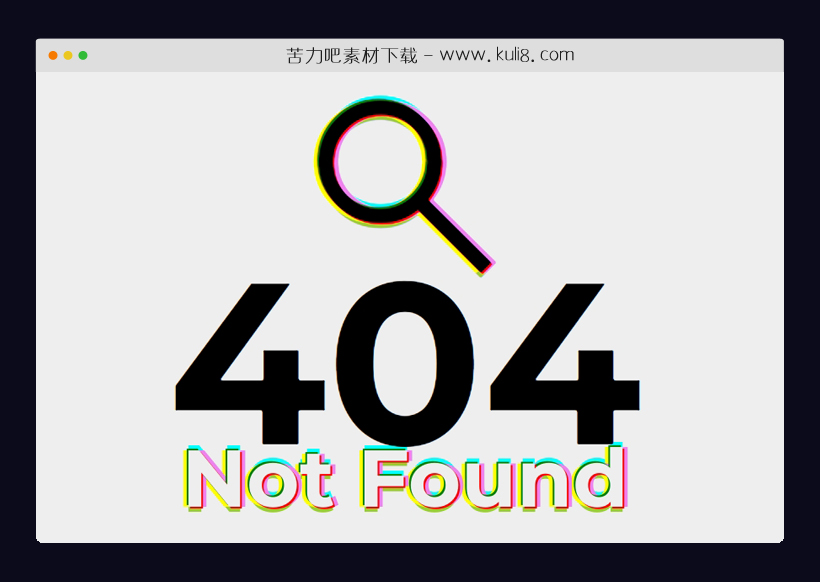
资源描述:一款响应式文字掉落动画404页面模板,页面加载完成后自动触发“404”文字从页面顶部掉落,还带有回弹动画,非常的震撼有画面感。
html5响应式文字坠落动画特效404模板(共3个文件)
- script.js
- index.html
- style.css
使用方法
const timeline = gsap.timeline({
defaults: {
duration: 1
}
});
timeline
.fromTo(
".search", {
x: "-200px",
y: "100px",
opacity: 0
}, {
x: "200px",
y: "-100px",
rotate: 40,
opacity: 1,
yoyo: true
}
)
.to("h1", {
y: "0",
ease: "bounce",
opacity: 1
})
.to(".search", {
x: "0",
y: "0",
rotate: 0,
ease: "bounce"
})
.fromTo("h2", {
opacity: 0
}, {
opacity: 1,
delay: 0.2
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 404页面

html5响应式动态图片组成的创意404网页模板
一款联动的404图片创意404模板,基于javascript获取宝贝回家第三方走失人员图片,然后绘制成404文字,鼠标悬停可突出放大显示,点击图片可查看当前人员信息。
404页面
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论