

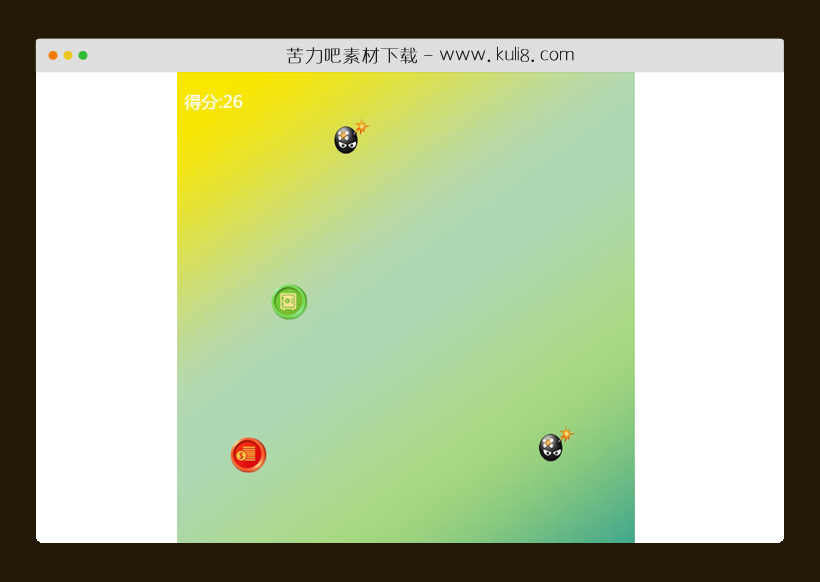
资源描述:一款手机端网页小游戏代码,喜欢小伙伴可以下载玩一玩。
html5 Canvas移动端聚宝盆接金币小游戏源码(共19个文件)
- index.html
使用方法
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var canvasWidth = 640;
var canvasHeight = 1008;
var penWidth = 198;
var penHeight = 132;
var penY = 740;
var score = 0;
var msb_num = 0;
var sxd_num = 0;
var dhj_num = 0;
var cxs_num = 0;
var ryb_num = 0;
var jb_num = 0;
var isEnd = false;//游戏结束
var msb_num_left = 0;
var sxd_num_left = 0;
var dhj_num_left = 0;
var cxs_num_left = 0;
var ryb_num_left = 0;
var jb_num_left = 0;
var zad_num_left = 0;
var body;
function animate(now) {
body.clear();
body.draw();
if (!isEnd) {
requestNextAnimationFrame(animate);
}
}
$().ready(function () {
body = new Body();
timedCount();
window.requestNextAnimationFrame(animate);
})
var time = 10;
var clock;
function timedCount() {
$("#clock").html(time + "秒");
if (time <= 0) {
clearTimeout(clock);
this.isEnd = true;
} else {
time = time - 1;
clock = setTimeout("timedCount()", 1000);
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏

基于zepto的头像图片在线抽奖特效代码
一款响应式头像图片在线抽奖源码,可自定义设置每次中奖人数及抽奖时间,带上次获奖信息记录,人员姓名和图片url信息获取本地的json文件,请自行修改。
抽奖&游戏
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论