

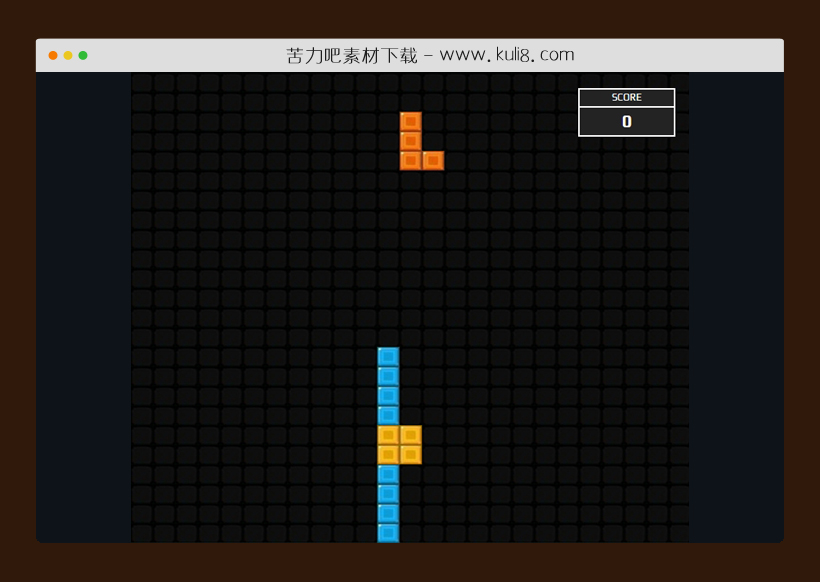
资源描述:一款响应式的俄罗斯方块游戏代码,可自定义设置自动播放、控制游戏速度、区域宽度等。
HTML5俄罗斯方块网页小游戏源码(共59个文件)
- blockrain.css
- blockrain.jquery.min.js
- _base.scss
- style.css.map
- _features.scss
- _footer.scss
- styles.css
- style.scss
- _normalize.scss
- _examples.scss
- _responsive.scss
- _hero.scss
- _game.scss
- style.css
- normalize.css
- index.html
使用方法
var $cover = $('#cover-tetris').blockrain({
autoplay: false,
autoplayRestart: true,
speed: 100,
autoBlockWidth: true,
autoBlockSize: 25,
theme: 'candy'
});
var versusSpeed = 100;
var $versus1 = $('#tetris-versus-1 .game').blockrain({
autoplay: true,
autoplayRestart: true,
speed: versusSpeed,
onGameOver: function() {
$versus1.blockrain('restart');
$versus2.blockrain('restart');
var $score = $versus2.parent().find('.score');
$score.text( parseInt($score.text()) + 1 );
}
});
var $versus2 = $('#tetris-versus-2 .game').blockrain({
autoplay: true,
autoplayRestart: true,
speed: versusSpeed,
onGameOver: function() {
$versus1.blockrain('restart');
$versus2.blockrain('restart');
var $score = $versus1.parent().find('.score');
$score.text( parseInt($score.text()) + 1 );
}
});
var $demo = $('#tetris-demo').blockrain({
speed: 20,
theme: 'vim',
onStart: function() {
ga( 'send', 'event', 'tetris', 'started');
},
onLine: function() {
ga( 'send', 'event', 'tetris', 'line');
},
onGameOver: function(score){
ga( 'send', 'event', 'tetris', 'over', score);
}
});
$('#example-slider').find('.btn-next').click(function(event){
event.preventDefault();
switchDemoTheme(true);
});
$('#example-slider').find('.btn-prev').click(function(event){
event.preventDefault();
switchDemoTheme(false);
});
function switchDemoTheme(next) {
var themes = Object.keys(BlockrainThemes);
var currentTheme = $demo.blockrain('theme');
var currentIx = themes.indexOf(currentTheme);
if( next ) { currentIx++; }
else { currentIx--; }
if( currentIx >= themes.length ){ currentIx = 0; }
if( currentIx < 0 ){ currentIx = themes.length-1; }
$demo.blockrain('theme', themes[currentIx]);
$('#example-slider .theme strong').text( '"'+themes[currentIx]+'"' );
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论