

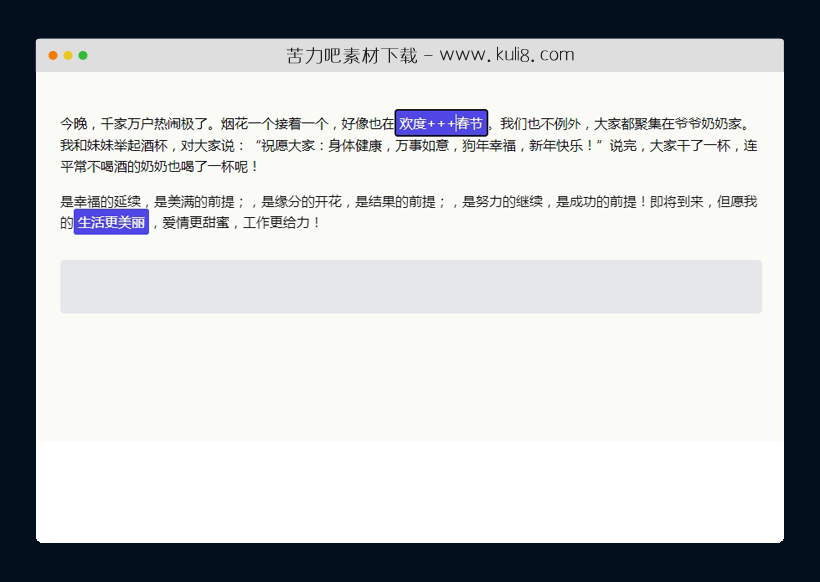
资源描述:一款文本文字就地编辑插件,可通过对文本文字双击鼠标就能直接修改编辑。
jquery鼠标双击文本文字快速编辑插件(共2个文件)
- jquery.editableondoubleclick.js
- index.html
使用方法
(function ($) {
$.fn.editableOnDoubleClick = function (options) {
const settings = $.extend({
onSave: function (newValue) {},
onCancel: function () {}
}, options);
return this.each(function () {
let $this = $(this);
let oldValue;
$this.dblclick(function () {
oldValue = $this.text();
$this.addClass('editing').attr('contenteditable', true).focus();
});
$this.on('keydown', function (event) {
if (event.shiftKey && event.keyCode === 13) { // Shift+Enter keys
event.preventDefault();
let selection = window.getSelection();
let range = selection.getRangeAt(0);
let br = document.createElement("br");
range.deleteContents();
range.insertNode(br);
range.setStartAfter(br);
range.setEndAfter(br);
selection.removeAllRanges();
selection.addRange(range);
} else if (event.keyCode === 13) { // Enter key
event.preventDefault();
exitEditing();
} else if (event.keyCode === 27) { // Escape key
$this.text(oldValue);
exitEditing();
}
});
// Save and exit editing mode when focus leaves the element
$this.on('blur', function() {
exitEditing();
});
function exitEditing() {
$this.removeClass('editing').removeAttr('contenteditable');
let newValue = $this.text().trim(); // Trim whitespace
if (newValue !== oldValue) {
settings.onSave(newValue);
} else {
settings.onCancel();
}
}
});
};
}(jQuery));
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项

jquery支持最新的Unicode表情符号emoji标签选择器插件
一个轻量级表情符号选取器,支持最新的Unicode表情符号,并使用Twitter的Twemoji提供3200+SVG和PNG表情符号图标。
其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论