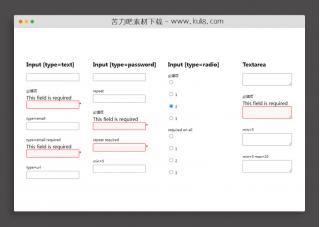
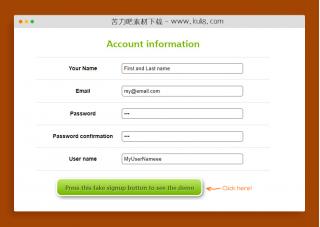
资源描述:一款在线表单输入验证代码,用于判断验证输入的信用卡详细信息。在这里使用了jquery信用卡验证器插件来验证信用卡号,包括:持卡人姓名、卡号、CVV等。
jquery信用卡在线表单验证器(共4个文件)
- jquery-3.2.1.min.js
- index.html
- style.css
使用方法
function validate(){
var valid = true;
$(".demoInputBox").css('background-color','');
var message = "";
var cardHolderNameRegex = /^[a-z ,.'-]+$/i;
var cvvRegex = /^[0-9]{3,3}$/;
var cardHolderName = $("#card-holder-name").val();
var cardNumber = $("#card-number").val();
var cvv = $("#cvv").val();
if(cardHolderName == "" || cardNumber == "" || cvv == "") {
message += "<div>所有字段都是必填字段。</div>";
if(cardHolderName == "") {
$("#card-holder-name").css('background-color','#FFFFDF');
}
if(cardNumber == "") {
$("#card-number").css('background-color','#FFFFDF');
}
if (cvv == "") {
$("#cvv").css('background-color','#FFFFDF');
}
valid = false;
}
if (cardHolderName != "" && !cardHolderNameRegex.test(cardHolderName)) {
message += "<div>持卡人姓名无效</div>";
$("#card-holder-name").css('background-color','#FFFFDF');
valid = false;
}
if(cardNumber != "") {
$('#card-number').validateCreditCard(function(result){
if(!(result.valid)){
message += "<div>卡号无效</div>";
$("#card-number").css('background-color','#FFFFDF');
valid = false;
}
});
}
if (cvv != "" && !cvvRegex.test(cvv)) {
message += "<div>CVV无效</div>";
$("#cvv").css('background-color','#FFFFDF');
valid = false;
}
if(message != "") {
$("#error-message").show();
$("#error-message").html(message);
}
return valid;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论