

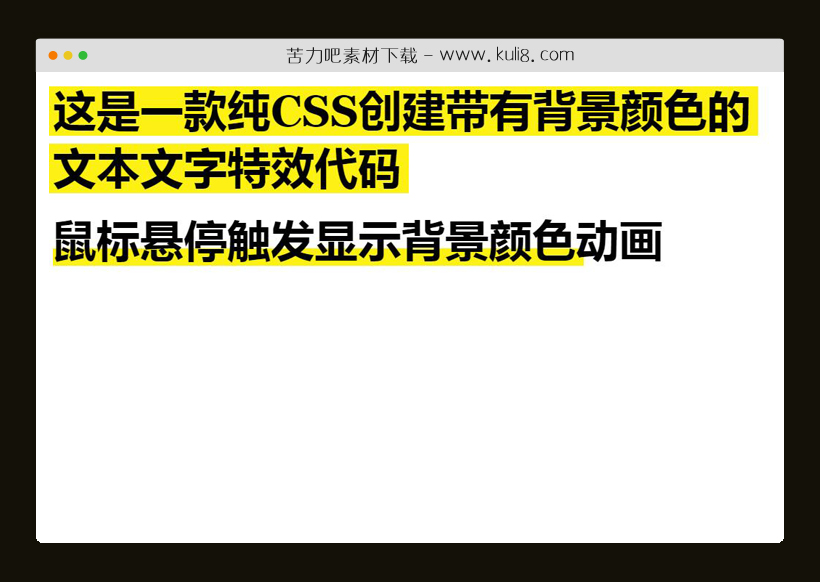
资源描述:一款文本文字背景颜色特效,CSS针对文本内容中的h1和h2元素自定义背景样式。h1标题带阴影效果的背景色,h2标题在鼠标悬停时出现的动画渐变背景。
纯CSS创建带有背景颜色的文本文字特效代码(共2个文件)
- index.html
使用方法
.content h1 {
font-family: Georgia;
font-weight: bold;
font-size: 60px;
max-width: 1400px;
display: inline;
background-color: #fcf113;
box-shadow: 10px 0 0 #fcf113, -10px 0 0 #fcf113;
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
.content h2 {
font-family: Georgia;
font-weight: bold;
font-size: 60px;
max-width: 1400px;
display: inline;
background-repeat: no-repeat;
background-image: linear-gradient(180deg, transparent 65%, #fcf113 0);
background-size: 0% 100%;
/*transition*/
transition: background-size .4s ease;
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
.content h2:hover {
background-size: 100% 100%;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论