

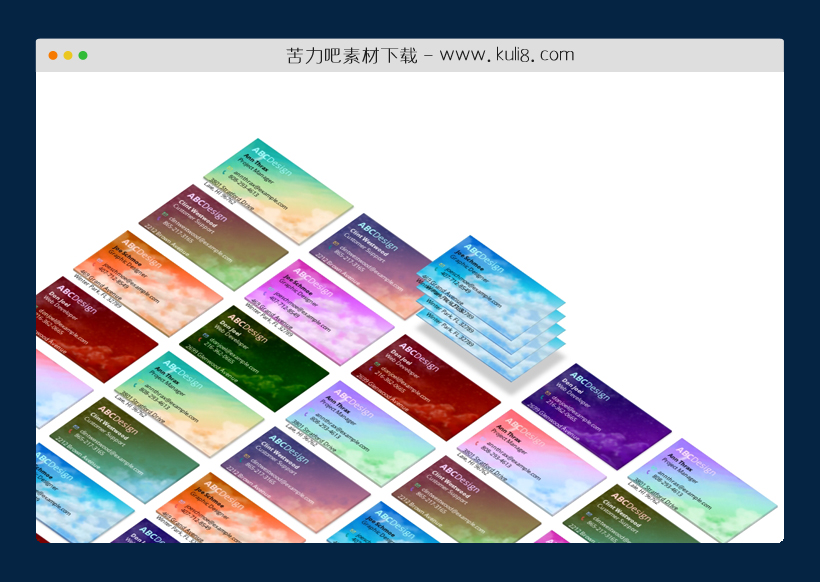
资源描述:一款悬停卡片触发的堆叠动画特效,它使用了CSS平移和旋转变换使卡片等距堆叠效果,鼠标悬停于卡片上即可触发效果。
js鼠标悬停网格卡片触发堆叠动画特效代码(共3个文件)
- index.html
使用方法
window.addEventListener("resize",scrollGrid);
window.addEventListener("scroll",scrollGrid);
function scrollGrid() {
let bodyHeight = document.body.offsetHeight,
mainHeight = document.querySelector("main").offsetHeight,
cards = document.querySelector(".cards"),
transY = (window.pageYOffset / (mainHeight - bodyHeight)) * -100;
cards.style.setProperty("--scroll",transY + "%");
}
scrollGrid();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果

jquery游动的鱼群canvas动画特效代码
一个款鱼群canvas动画效果,使用了create.js库将html5画布元素转换为可配置参数游泳速度,减速,弧度,转动频率,鱼的数量,鱼大小,游泳周期,颜色等交互式的鱼群动画。
动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论