

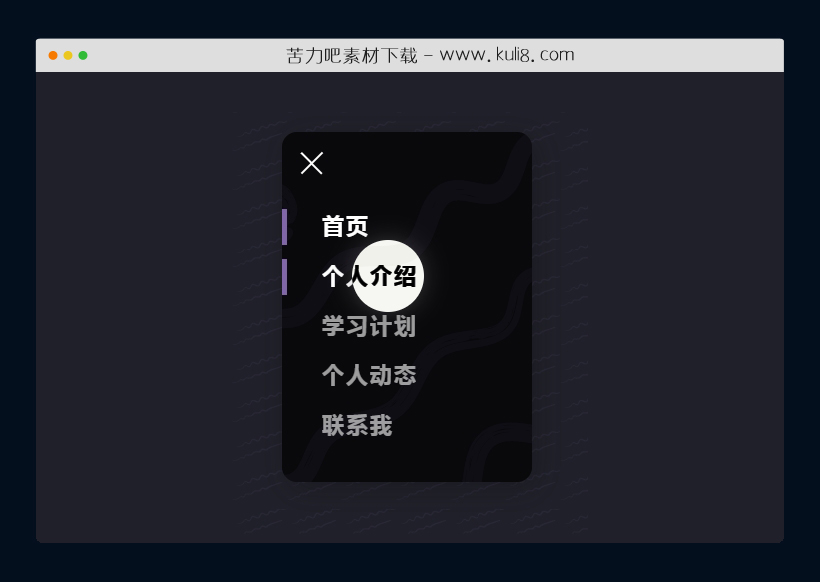
资源描述:一款下拉导航菜单特效,点击图片动画缓慢显示下拉菜单,还带有页面主题风格切换,可切换夜晚或白天主题。
jquery带主题切换的下拉导航菜单特效代码(共3个文件)
- index.html
使用方法
(function($) { "use strict";
//Page cursors
document.getElementsByTagName("body")[0].addEventListener("mousemove", function(n) {
t.style.left = n.clientX + "px",
t.style.top = n.clientY + "px",
e.style.left = n.clientX + "px",
e.style.top = n.clientY + "px",
i.style.left = n.clientX + "px",
i.style.top = n.clientY + "px"
});
var t = document.getElementById("cursor"),
e = document.getElementById("cursor2"),
i = document.getElementById("cursor3");
function n(t) {
e.classList.add("hover"), i.classList.add("hover")
}
function s(t) {
e.classList.remove("hover"), i.classList.remove("hover")
}
s();
for (var r = document.querySelectorAll(".hover-target"), a = r.length - 1; a >= 0; a--) {
o(r[a])
}
function o(t) {
t.addEventListener("mouseover", n), t.addEventListener("mouseout", s)
}
//Navigation
var app = function () {
var body = undefined;
var menu = undefined;
var menuItems = undefined;
var init = function init() {
body = document.querySelector('body');
menu = document.querySelector('.menu-icon');
menuItems = document.querySelectorAll('.nav__list-item');
applyListeners();
};
var applyListeners = function applyListeners() {
menu.addEventListener('click', function () {
return toggleClass(body, 'nav-active');
});
};
var toggleClass = function toggleClass(element, stringClass) {
if (element.classList.contains(stringClass)) element.classList.remove(stringClass);else element.classList.add(stringClass);
};
init();
}();
//Switch light/dark
$("#switch").on('click', function () {
if ($("body").hasClass("light")) {
$("body").removeClass("light");
$("#switch").removeClass("switched");
}
else {
$("body").addClass("light");
$("#switch").addClass("switched");
}
});
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论