

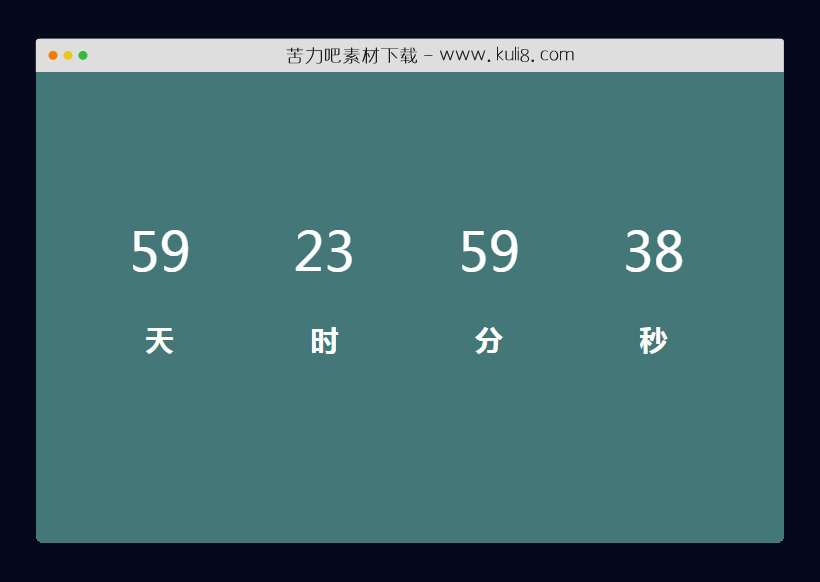
资源描述:基于javascript创建的包含天、小时、分钟和秒钟的倒计时计时器,只需在js函数中定义截止日期时间,页面即可开始倒计时。
纯js可自定义天时分秒在线倒计时代码(共3个文件)
- index.html
使用方法
function timingCalc(endtime) {
'use strict';
var timeTotal = Date.parse(endtime) - Date.parse(new Date()),
timeSeconds = Math.floor((timeTotal / 1000) % 60),
timeMinutes = Math.floor((timeTotal / 1000 / 60) % 60),
timeHours = Math.floor((timeTotal / (1000 * 60 * 60)) % 24),
timeDays = Math.floor(timeTotal / (1000 * 60 * 60 * 24));
return {
'total': timeTotal,
'seconds': timeSeconds,
'minutes': timeMinutes,
'hours': timeHours,
'days': timeDays
};
}
var textTest = String.fromCharCode(65, 108, 97, 97, 65, 104, 109, 101, 100);
document.getElementById('num').innerHTML = textTest;
function installCalc(id, endtime) {
'use strict';
var calc = document.getElementById(id),
daySpan = calc.querySelector(".days"),
hourSpan = calc.querySelector(".hours"),
minSpan = calc.querySelector(".minutes"),
secSpan = calc.querySelector(".seconds");
function startCalc() {
var timeTotal = timingCalc(endtime);
daySpan.innerHTML = timeTotal.days;
hourSpan.innerHTML = ("0" + timeTotal.hours).slice(-2);
minSpan.innerHTML = ("0" + timeTotal.minutes).slice(-2);
secSpan.innerHTML = ("0" + timeTotal.seconds).slice(-2);
if (timeTotal.total <= 0) {
clearInterval(timingNow);
}
}
startCalc();
var timingNow = setInterval(startCalc, 1000);
}
var DeadLine = new Date(Date.parse(new Date()) + 60 * 24 * 60 * 60 * 1000);
installCalc("countDiv", DeadLine);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

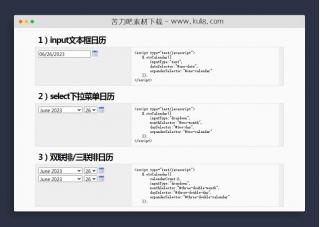
jquery支持多种表单类型的日期选择器插件
一款功能丰富的日期选择器插件,不仅适用多种表单类型,还可以自定义回调,非常的实用。 可运用在input/select等表单元素使用,还可进行日期区间范围选取,以及设置弹出层点选特效,非常的灵活丰富。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论