

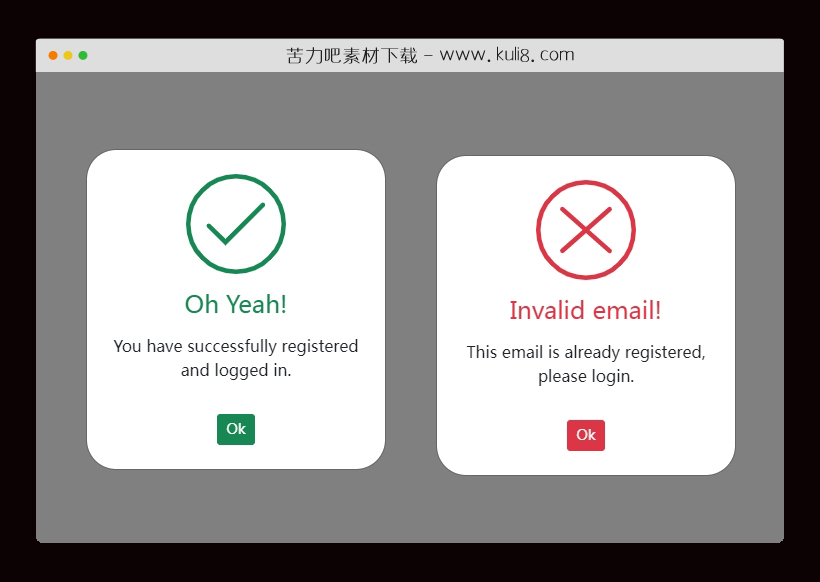
资源描述:利用了SVG动画来创建动态弹出层效果,这是一款响应式的弹出窗口,点击按钮可触发弹出提示对话框,还带有动画效果的打勾或打叉特效。。
bootstrap创建的自定义成功和错误模式弹出提醒消息(共2个文件)
- index.html
使用方法
.modal#statusSuccessModal .modal-content,
.modal#statusErrorsModal .modal-content {
border-radius: 30px;
}
.modal#statusSuccessModal .modal-content svg,
.modal#statusErrorsModal .modal-content svg {
width: 100px;
display: block;
margin: 0 auto;
}
.modal#statusSuccessModal .modal-content .path,
.modal#statusErrorsModal .modal-content .path {
stroke-dasharray: 1000;
stroke-dashoffset: 0;
}
.modal#statusSuccessModal .modal-content .path.circle,
.modal#statusErrorsModal .modal-content .path.circle {
-webkit-animation: dash 0.9s ease-in-out;
animation: dash 0.9s ease-in-out;
}
.modal#statusSuccessModal .modal-content .path.line,
.modal#statusErrorsModal .modal-content .path.line {
stroke-dashoffset: 1000;
-webkit-animation: dash 0.95s 0.35s ease-in-out forwards;
animation: dash 0.95s 0.35s ease-in-out forwards;
}
.modal#statusSuccessModal .modal-content .path.check,
.modal#statusErrorsModal .modal-content .path.check {
stroke-dashoffset: -100;
-webkit-animation: dash-check 0.95s 0.35s ease-in-out forwards;
animation: dash-check 0.95s 0.35s ease-in-out forwards;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论