

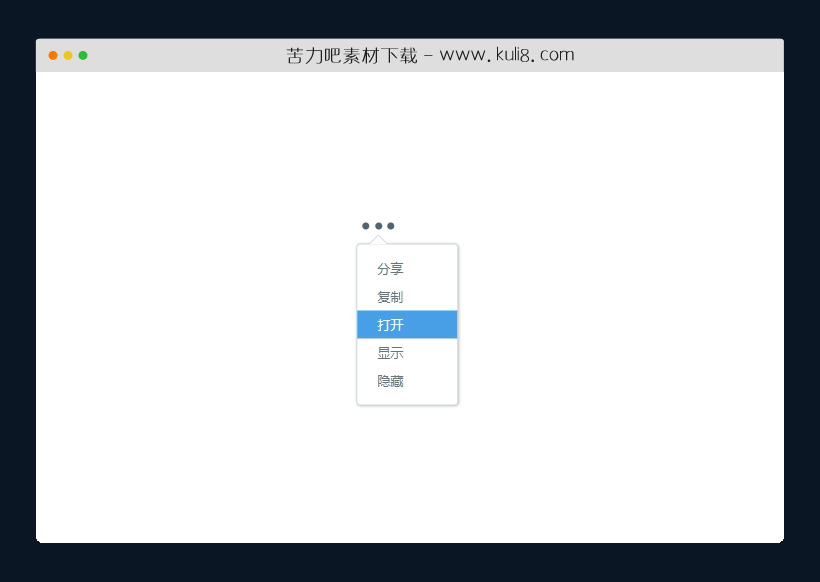
资源描述:鼠标单击三点按钮,会触发显示可自定义的下拉菜单,点击空白处将会隐藏下拉菜单。
js+css单击按钮显示带箭头的垂直下拉菜单(共3个文件)
- index.html
使用方法
var el = document.querySelector('.more');
var btn = el.querySelector('.more-btn');
var menu = el.querySelector('.more-menu');
var visible = false;
function showMenu(e) {
e.preventDefault();
if (!visible) {
visible = true;
el.classList.add('show-more-menu');
menu.setAttribute('aria-hidden', false);
document.addEventListener('mousedown', hideMenu, false);
}
}
function hideMenu(e) {
if (btn.contains(e.target)) {
return;
}
if (visible) {
visible = false;
el.classList.remove('show-more-menu');
menu.setAttribute('aria-hidden', true);
document.removeEventListener('mousedown', hideMenu);
}
}
btn.addEventListener('click', showMenu, false);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论