

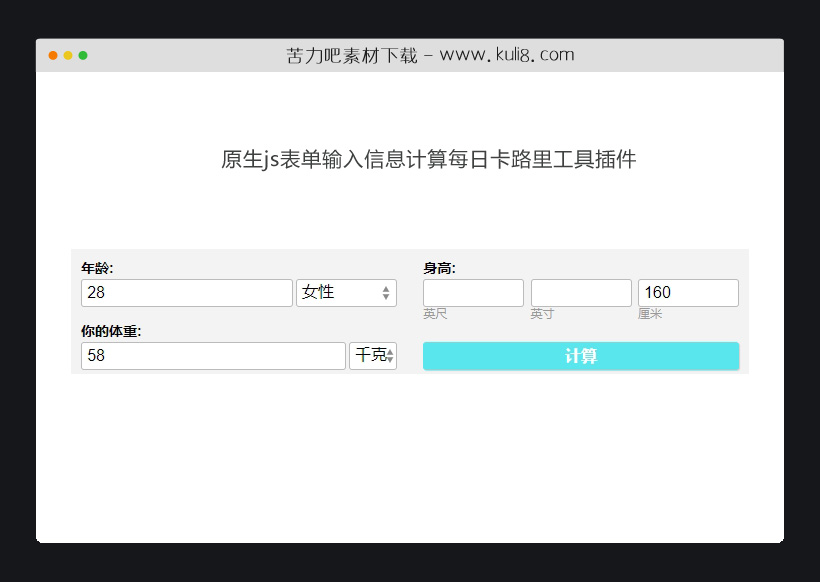
资源描述:一款每日所需卡路里计算器插件,表单输入你的年龄、性别、身高和体重来确定你每天的热量需求,很实用的一款实用工具。
原生js表单输入信息计算每日卡路里工具插件(共3个文件)
- index.html
使用方法
(function () { const form = document.getElementById('calc-form'); const results = document.getElementById('results'); const errors = document.getElementById('form-error'); /** * Display a form validation error * * @param {String} msg The validation message * @return {Boolen} Returns false */ function errorMessage(msg) { errors.innerHTML = msg; errors.style.display = ''; return false; } /** * Display the calculation results * * @param {Integer} calories The calories burned * @param {Integer} distance The distance run * @param {String} unit The distance unit (miles or kilometers) * @param {Integer} burnRate The calories per distance burn rate * @param {Integer} calsPerHr The calories burned per hour */ function showResults(calories) { results.innerHTML = `你的基础代谢率(BMR)是:每天: ${calories.toFixed(2)} 卡路里。
点击修改`; results.style.display = ''; form.style.display = 'none'; errors.style.display = 'none'; } /** * Hide the results and reset the form */ function resetForm(e) { if (e.target.id = 'rs') { e.preventDefault(); results.style.display = 'none'; form.style.display = ''; form.reset(); } } /** * Handle form submit */ function submitHandler(e) { e.preventDefault(); // Age let age = parseFloat(form.age.value); //let unit = form.distance_unit.value; if (isNaN(age) || age < 0) { return errorMessage('Please enter a valid age'); } // Height let heightCM = parseFloat(form.height_cm.value); if (isNaN(heightCM) || heightCM < 0) { let heightFeet = parseFloat(form.height_ft.value); if (isNaN(heightFeet) || heightFeet < 0) { return errorMessage('Please enter a valid Height in feet or centimeters'); } let heightInches = parseFloat(form.height_in.value); if (isNaN(heightInches) || heightInches < 0) { heightInches = 0; } heightCM = 2.54 * heightInches + 30.4 * heightFeet; } let weight = parseFloat(form.weight.value); if (isNaN(weight) || weight < 0) { return errorMessage('Please enter a valid weight'); } if (form.weight_unit.value == 'lb') { weight = 0.453592 * weight; } let calories = 0; if (form.gender.value == 'Female') { //females = 655.09 + 9.56 x (Weight in kg) + 1.84 x (Height in cm) - 4.67 x age calories = 655.09 + 9.56 * weight + 1.84 * heightCM - 4.67 * age; } else { calories = 66.47 + 13.75 * weight + 5 * heightCM - 6.75 * age; } // Display results showResults(calories); } // Add Event Listeners form.addEventListener('submit', submitHandler); results.addEventListener('click', resetForm, true); })();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

jquery九宫格布局的图片拖拽移动编辑工具
CanvasTable是一个图片DIY编辑工具,可鼠标按住图片拖拽移动到九宫格中任何位置,自动替换图片位置。还可自由设置选中图片的尺寸大小、旋转角度、生成海报图片。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论