

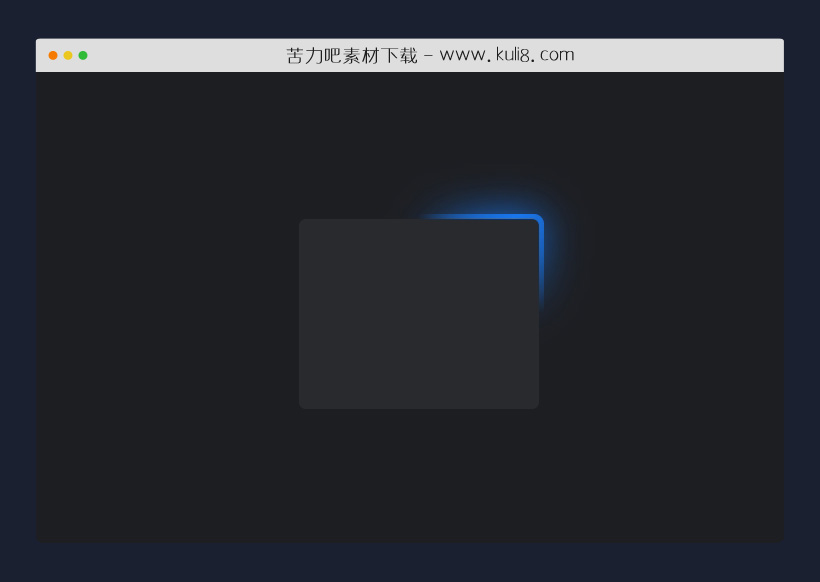
资源描述:一款基于CSS3创建的发光转动动画特效,在指定的HTML元素上创建一个发光边框动画效果。它通过使用模糊、渐变和关键帧等CSS属性,在指定元素边框创建会发光的光晕。
由纯css编写的会发光发亮的边框动画代码(共2个文件)
- index.html
使用方法
.cd__main{
background: #000 !important;
}
.animated-border-box, .animated-border-box-glow{
max-height: 200px;
max-width: 250px;
height: 100%;
width: 100%;
position: absolute;
overflow: hidden;
z-index: 0;
/* Border Radius */
border-radius: 10px;
}
.animated-border-box-glow{
overflow: hidden;
/* Glow Blur */
filter: blur(20px);
}
.animated-border-box:before, .animated-border-box-glow:before {
content: '';
z-index: -2;
text-align: center;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(0deg);
position: absolute;
width: 99999px;
height: 99999px;
background-repeat: no-repeat;
background-position: 0 0;
/*border color, change middle color*/
background-image: conic-gradient(rgba(0,0,0,0), #1976ed, rgba(0,0,0,0) 25%);
/* change speed here */
animation: rotate 4s linear infinite;
}
.animated-border-box:after {
content: '';
position: absolute;
z-index: -1;
/* border width */
left: 5px;
top: 5px;
/* double the px from the border width left */
width: calc(100% - 10px);
height: calc(100% - 10px);
/*bg color*/
background: #292a2e;
/*box border radius*/
border-radius: 7px;
}
@keyframes rotate {
100% {
transform: translate(-50%, -50%) rotate(1turn);
}
}
body {
margin: 0px;
}
.center-box{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #1D1E22;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论