

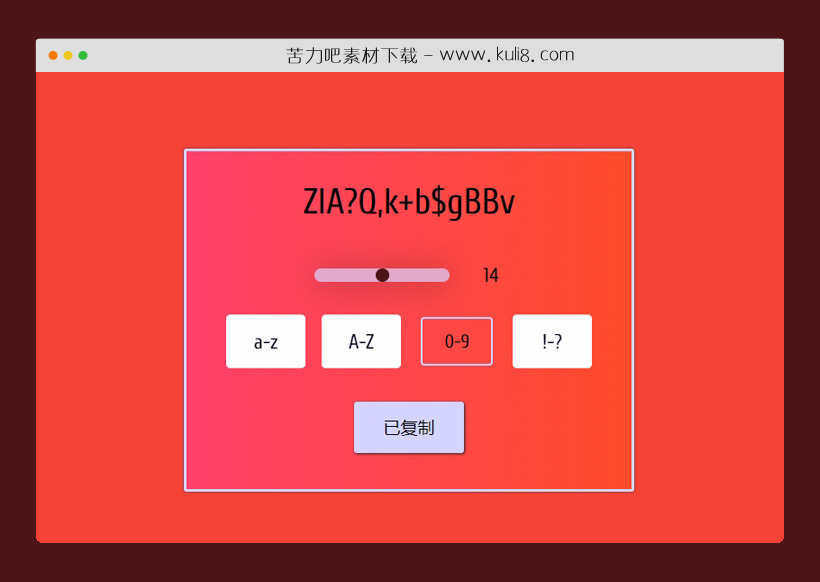
资源描述:一款在线密码生成器工具,支持自定义密码长度和并设置(小写、大写、数字、特殊符号),核心功能是根据用户定义的规则生成随机安全的密码。支持在线滑动进度条设置密码位数,选择不同的字符组合,点击按钮即可生成,带自动复制密码功能。
javascript可自定义规则的密码生成器插件(共3个文件)
- index.html
使用方法
const passwordOutput = document.getElementById('password-output');
const dataLowercase = "azertyuiopqsdfghjklmwxcvbn".split('');
const dataUppercase = "AZERTYUIOPQSDFGHJKLMWXCVBN".split('');
const dataNumbers = "0123456789".split('');
const dataSymbols = "!@#$%^&*-_=+\\|:;',.>/?~".split('');
function generatePassword() {
const data = [].concat(
lowercase.checked ? dataLowercase : [],
uppercase.checked ? dataUppercase : [],
numbers.checked ? dataNumbers : [],
symbols.checked ? dataSymbols : []
);
let passwordLength = parseInt(document.getElementById('display-password-length').value);
let newPassword = '';
if (data.length === 0) {
passwordOutput.innerHTML = "Générateur de MDP";
alert('请至少检查一个条件');
return;
}
for (let i = 0; i < passwordLength; i++) {
newPassword += data[Math.floor(Math.random() * data.length)];
}
passwordOutput.value = newPassword;
passwordOutput.select();
document.execCommand('copy');
generateButton.innerHTML = "已复制";
setTimeout(() => {generateButton.innerHTML = "生成密码"}, 3500);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论