

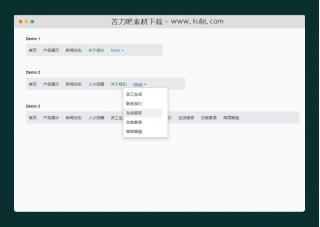
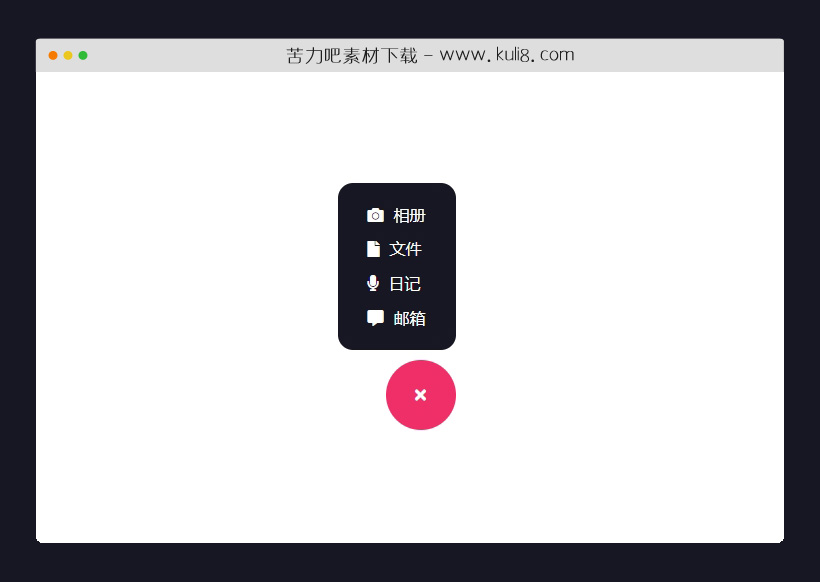
资源描述:一款点击事件触发显示的菜单列表插件,在按钮点击时显示导航菜单,带关闭列表菜单按钮。
原生js点击按钮显示隐藏浮动导航菜单特效代码(共3个文件)
- index.html
使用方法
const button = document.querySelector('button');
const onClickButton = e => {
e.preventDefault();
const wrapper = e.currentTarget.closest('.wrapper');
if (wrapper.classList.contains('active')) {
wrapper.classList.remove('active');
} else {
wrapper.classList.add('active');
}
};
// Init
const init = () => {
button.addEventListener('click', onClickButton, false);
};
document.addEventListener('DOMContentLoaded', init);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论