

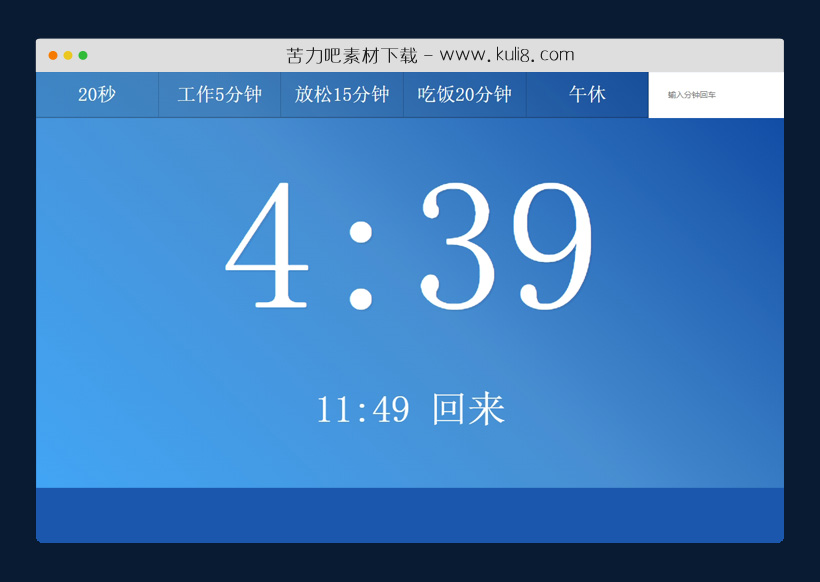
资源描述:一个分秒倒计时计时器,可输入自定义时间进行倒计时。提供一些默认的时间作为导航菜单,鼠标点击即可开启倒计时。这是一个很棒的时间管理工具,比如在既定的时间后提醒你休息。有实力的大佬,可以增加倒计时结束时,播放声音提醒功能。
原生js实现的支持自定义分秒倒计时插件(共3个文件)
- index.html
使用方法
// Create the universal variable 'countdown' that lives in the window.
let countdown;
const timerDisplay = document.querySelector('.display__time-left');
const endTime = document.querySelector('.display__end-time');
// Get all data-keys with built-in timer settings
const buttons = document.querySelectorAll('[data-time');
// This is our main function
function timer(seconds) {
//If any timers are already going, clear them
clearInterval(countdown);
// Date.now is a new JS function, will give time in MS.
const now = Date.now();
// Find time in SECONDS by multiplying default MS by 1000
const then = now + seconds * 1000;
// Run another function, defined below, as soon as this function is invoked
displayTimeLeft(seconds);
// Show the end time, another function defined below.
displayEndTime(then);
// Set this function to the variable that lives in the browser. Set interval is a function that runs every 1000 ms
countdown = setInterval(() => {
const secondsLeft = Math.round((then - Date.now()) / 1000);
// Check when timer is done.
if(secondsLeft < 0){
clearInterval(countdown);
return;
}
//display it
displayTimeLeft(secondsLeft);
// Run this function every 1000 ms
}, 1000);
}
//Convert seconds to the formatted display value
function displayTimeLeft(seconds) {
// Round seconds to whole numbers
const minutes = Math.floor(seconds / 60);
// Get the number of whole seconds remaining
const remainderSeconds = seconds % 60;
// Check if display needs a leading 0, if there is less than 10 seconds. so, '9' will display as '09'
const display = `${minutes}:${remainderSeconds < 10 ? '0' : ''}${remainderSeconds}`;
//Change title of document to be the seconds left
document.title = display;
timerDisplay.textContent = display;
}
// Show the static, unchanging END time
function displayEndTime(timestamp) {
// Pass in the timestamp, which has all of the info below built in. This is a default JS method
const end = new Date(timestamp);
// Extract hours and minutes from the timestamp
const hour = end.getHours();
const minutes = end.getMinutes();
// Display the time.
// Check if past 12 noon, subtract 12 hours (not military time)
// Check if less than 10 minutes. '9' becomes '09'
endTime.textContent = `${hour > 12 ? hour - 12 : hour}:${minutes < 10 ? '0' : ''}${minutes} 回来`;
}
// Get data from the data attribute buttons, and set them as the timer
function startTimer(){
// ParseInt to only get whole number
const seconds = parseInt(this.dataset.time);
timer(seconds);
}
// Function to get data from pre-set button in data attributes
buttons.forEach(button => button.addEventListener('click', startTimer));
// If you give your form a custom name (name="minutes" in our HTML in this case), you can select it this way
document.customForm.addEventListener('submit', function(e){
//prevent default browser behavior of reloading the page on time form submit
e.preventDefault();
//Get the number of minutes from the input field
const mins = this.minutes.value;
// Convert the minutes to seconds, which is what our timer uses
timer(mins * 60);
this.reset();
})
/*
todo/ ideas to enhance this timer:
add timer sound when timer ends
add transitions to the countdown.
add a "pause" button
*/
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论