

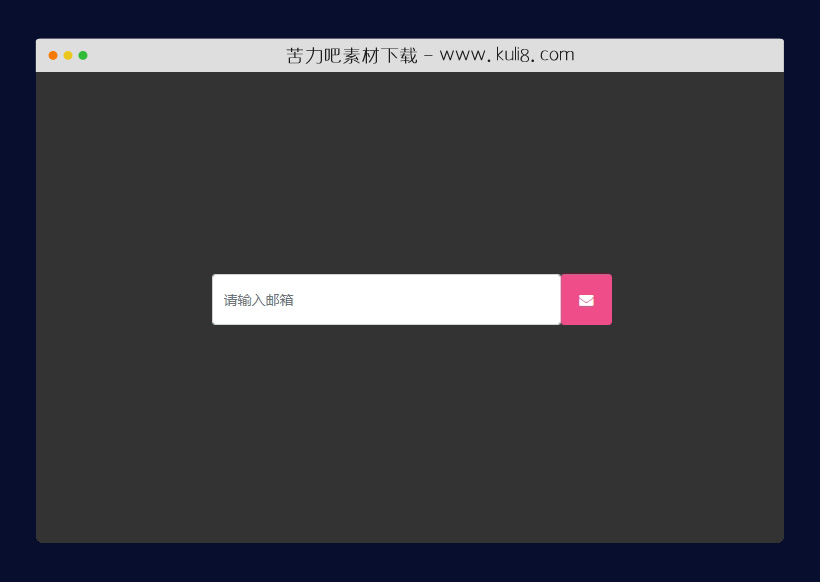
资源描述:一个邮箱订阅表单特效,点击“订阅”按钮,显示隐藏的email文本框表单,输入提交后则显示感谢提示信息。
js实现的电子邮件订阅表单提示特效代码(共3个文件)
- index.html
使用方法
const subscribeBtn = document.getElementById('subscribe');
const sendingBtn = document.getElementById('sending');
const subscribeWrapper = document.getElementById('wrapper');
const btnSend = document.getElementById('send');
const form = document.getElementById('form');
const onClickSubscribeBtn = event => {
event.stopPropagation();
subscribeBtn.classList.add('active');
form.classList.add('active');
};
const onClickDocument = event => {
const clickTarget = event.target.parentNode;
let botonContainClass = subscribeBtn.classList.contains('active');
if(botonContainClass && clickTarget != subscribeWrapper) {
subscribeBtn.classList.remove('active');
form.classList.remove('active');
form.reset()
sendingBtn.classList.remove('active');
}
};
const onClickSend = event => {
event.preventDefault();
event.stopPropagation();
sendingBtn.classList.add('active');
form.classList.remove('active');
}
const init = () => {
subscribeBtn.addEventListener('click', onClickSubscribeBtn, false);
btnSend.addEventListener('click', onClickSend, false);
document.addEventListener('click', onClickDocument, false);
};
document.addEventListener('DOMContentLoaded', init);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论